ウェブデザイン技能検定2級 H28年度 第3回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
HTMLにおけるルート要素は、 body 要素である。
解答
2.間違い
html要素です。
クリエイティブ・コモンズにおける「表示-非営利(CC BY-NC)」という表示は、コンテンツの原作者の氏名・作品タイトルなどを表示し、かつ非営利目的であることを主な条件に、改変や再配布が許可されることを意味する。
解答
1.正しい
労働安全衛生法において 、職場の安全衛生を確保するためには、最も中心的な責任を負うのは事業者であり、実際に作業に従事する労働者自身の自覚と協力は必要ないとしている。
CGIを用いてウェブページの内容を動的に変化させるためには、JavaScriptで記述しなくてはならない。
HTML5では 、footer 要素内に nav 要素を入れることは可能である。
解答
1.正しい
CSSで次のように margin プロパティに 3 つの数値を与えた場合、 3 つ目の値 30px は下方向に適用される 。
margin: 10px 3px 30px;
解答
1.正しい
3つ指定の場合は、上、左右、下になります。
デジタル署名とは、公開鍵暗号技術を利用した暗号化された署名情報であり、デジタル文書の正当性を保証するための技術またはその一連の手順のことである。これを利用することにより、送信者の認証とデータの改ざんの有無の検知が可能となる。
解答
1.正しい
グローバルナビゲーションとは水平方向に配置されるものを指し、垂直方向に配置されるものはローカルナビゲーションと呼ばれる。
解答
2.間違い
ローカルナビゲーションとは同一カテゴリ内の移動を可能にするナビゲーションです。
「社会保障・税番号制度」(マイナンバー制度)の施行に伴い、マイナンバーに関する手続において、行政機関から家族構成や年金・保険の情報、口座番号や口座の暗証番号、資産に関する情報について、問合せをされる場合がある。
解答
2.間違い
詐欺に気をつけましょう。
HTTPステータスコードのうち、「403 Forbidden」はリソースへのアクセスが拒否されたことを示している。
解答
1.正しい
HTML5では、 title 要素と h1 要素の要素内容を完全に一致させることを推奨している。
解答
2.間違い
title要素はページのタイトル、h1要素は見出しですね。
属性型JPドメイン名の1つである「or.jp」は、主に政府機関が使用するものである。
解答
1.正しい
解答
1.正しい
ここからは4択の問題となります。
CSSのtext-decorationプロパティで、テキストに次の例のような打ち消し線を加えたい。その場合に適した値を、以下より1つ選択しなさい。
例
テキストに打ち消し線を加える。
1. line-through
2. strike-through
3. strike-out
4. overline
解答
1
次の文章は、「不正競争防止法」に関するものである。 A にあてはまる語句として適切なものを、以下より1つ選択しなさい。なお、それぞれの A には、同じ語句が入るものとする。
解答
3
CSS3において、#ff0000と同じ赤となる値はどれか。以下より1つ選択しなさい。
1. hsla(0, 50%, 50%, 1)
2. hsla(0, 50%, 100%, 1)
3. hsla(0, 100%, 50%, 1)
4. hsla(0, 100%, 100%, 1)
解答
3
色相、彩度、明度、不透明度の順です。色相は、赤の0度からはじまって同じく赤の360度で終わるカラーサークル(色相環)の色の角度で指定します。彩度は100%でもっとも鮮やかになり、0%ではその逆になります。明度は100%で白になり、0%で黒になります。50%が標準の明度の状態になります。不透明度の値は0~1で、0は透明、1は不透明です。
Domain Name Systemのレコードタイプで、別名を定義するレコードはどれか。以下より1つ選択しなさい。
HTMLやCSSのコーディング規約を作る際、一般的に記載しておくものとして不適切なものはどれか。以下より1つ選択しなさい。
解答
4
ショートカットキー一覧は便利帳にでも書いておいてください。
「ソーシャル・エンジニアリング」に該当しない事例を、以下より1つ選択しなさい。
解答
3
次の文章の A にあてはまる語句として最も適切なものを、以下より 1 つ選択しなさい。
httpは A 通信のため、処理単位に通信が切断されるプロトコルである。
1. ステートレス
2. ステートフル
3. コネクションフル
4. コラボレーション
解答
1
2 はシステムが現在の状態を表すデータなどを保持しており、その内容を処理に反映させる方式です。3 は造語のような気もしますが、コネクション型プロトコルのことですかね?通信を開始するときにコネクションを確立することです。4 は協同の作業・活動。特に合作のことですね。
アクセシビリティ上、問題のないと思われる文章表現はどれか。最も適切なものを以下より1つ選択しなさい。
1. 必須項目は赤で示しています。
2. 下記の注意事項をよく読んでください。
3. 右のボタンをクリックすると次に進みます。
4. アイコンの大きさがレベルを表しています。
解答
2
他は例えば目が不自由な方用に音声で伝えようとしても伝わりません。
HTML5で意味・役割が大きく変更された要素はどれか。以下より 1 つ選択しなさい。
1. tt
2. big
3. em
4. strong
解答
4
重要性の強さの程度を指定し分けることができるようになっています。
次の文章の A にあてはまる語句として適切なものを、以下より1つ選択しなさい。
事業所で行われている日常の安全衛生活動の一つに5S運動があるが、これは整理、整頓、 A 、清潔、躾(しつけ)の5つの、それぞれの頭文字のSを取ったものである。
1. 指導
2. 清掃
3. 整列
4. 指差
解答
2
一般的に、アクセス解析において1か月の合計値が一番大きくなるものを、以下より1つ選択しなさい。
1. Daily Active Users
2. Monthly Active Users
3. Page View
4. Unique Browser
解答
3
1 は日間来訪者数、2 は月間来訪者数、3 はページ閲覧数、4 はブラウザ毎の訪問回数
マルバタイジングの説明として適切なものを、以下より1つ選択しなさい。
1. コンピュータに感染し、そのコンピュータを、ネットワークを通じて外部から操作することを目的として作られた不正プログラムである。
2. ユーザや管理者の意図に反してインストールされ、ユーザの個人情報やアクセス履歴などの情報を収集する不正プログラムである。
3. ウェブサイトで配信される広告に不正なソフトウェアを混入しておき、それを閲覧した者を悪意のあるウェブサイトに誘導し、不正プログラムに感染させる攻撃手法である。
4. 検索エンジン最適化機能を悪用して、不正プログラムを埋め込むなどの悪意のあるウェブサイトを検索結果の上位に表示し、そのサイトに閲覧者を誘導する手法である。
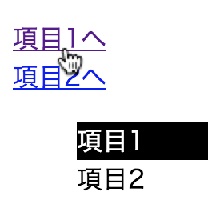
次のコードを書き、クリックした<a>要素に対応した<li>要素の背景と文字の色を図のように変えたい。この場合、コードの A から C のいずれにも使われない要素を、以下より1つ選択しなさい。
図

コード
<style> A { color: white; background-color: black; } ul { list-style: none; } </style> <div> <a B ="#item1">項目 1 へ </a><br /> <a B ="#item2">項目 2 へ </a> <ul> <li C ="item1">項目 1</li> <li C ="item2">項目 2</li> </ul> </div>
1. :target
2. href
3. id
4. :active
WCAG2.0のガイドライン2.1で示されている内容として、正しいものを以下より1つ選択しなさい。
1. すべての機能を音声で利用できるようにすること。
2. すべての機能をキーボードで利用できるようにすること。
3. すべての機能をオフラインで利用できるようにすること。
4. すべての機能をセキュリティ上の危険の及ばない状態で利用できるようにすること。
解答
2
HTML5において、img要素に必ず指定しなければならない属性はどれか。以下より1つ選択しなさい。
1. alt属性
2. src属性
3. width属性とheight属性
4. title属性
解答
2
HTML4.01ではalt属性は必須でしたが、変更されました。
SQLのデータ操作言語の文中の最初の単語で示される機能として、正しい組合せを以下より1つ選択しなさい。
1. DELETE:挿入する
2. SELECT:検索する
3. INSERT:更新する
4. UPDATE:削除する
解答
2
1 は削除する、3 は挿入する、4 は更新するです。
JavaScriptコードのdocument.getElementById()メソッドで得た要素の参照が、変数elementに納められている。この要素の文字色を青(カラー名"blue")にしたいとき、適切なコードはどれか。以下より1つ選択しなさい。
解答
1
次の文章は、入力フォームへの対策に関するものである。 A 及び B にあてはまる語句の組合せとして適切なものを、以下より1つ選択しなさい。
ユーザが入力フォームに入力したデータをウェブサーバに送信する際、 A を使用すると入力したデータがクエリ文字列として表示されて送られるため、情報が漏えいしてしまう可能性が高くなる。入力したデータを表示させずに送るためには、 B を使用する。
1. A: GETメソッド B: POSTメソッド
2. A: POSTメソッド B: GETメソッド
3. A: PATCHメソッド B: PUTメソッド
4. A: PUTメソッド B: PATCHメソッド
解答
1
PUT: リソースの作成、または更新するメソッド、PATCHはリソースを部分更新するメソッドです。
HTML5において、動画に対する字幕のデータを指定する際に使用する要素はどれか。以下より1つ選択しなさい。
1. data要素
2. track要素
3. source要素
4. output要素
解答
2
ジェームズ・J・ギブソンによる造語で、ドナルド・A・ノーマンがユーザインタフェースやデザインの領域において定着させた、「物体の持つ属性が、物体自身をどう取り扱ったらよいかについてのメッセージをユーザに対して発している」とする考えはどれか。以下より1つ選択しなさい。
解答
1
2 はカクテルですかね?
3 は人間が何かアクションをした時、そのアクションが一方通行にならず、相手側のシステムなり機器がそのアクションに対応したリアクションをすることです。
4は経験、体験のことです。
マンセルカラーシステムにおける基本 5 色相に含まれないものはどれか。以下より 1 つ選択しなさい。
1. 赤
2. 紫
3. 青
4. 白
解答
4
赤、黄、緑、青、紫です。
次のようなコード表現をできるプログラム言語はどれか。適切なものを以下より1つ選択しなさい。なお、独自に作成した関数などは使用していないものとする。
echo "Hello World!";
解答
3
「特定商取引法」における電子メールの広告規制に関する記述として誤っているものを、以下より1つ選択しなさい。
1. 消費者からあらかじめ請求や承諾を得ていない限り、電子メール広告の送信は原則的に禁止されている。なお、携帯電話等のショートメールサービスを利用した広告は、規制の対象とはならない。
2. 事業者が送信する電子メール広告には、消費者が当該電子メール広告の送信を拒否する意思を表示するための方法を表示しなくてはならない。
3. 電子メールアドレスまたはURL等は電子メール広告の本文に記載しなくてはならず、かつ消費者が容易に認識できるように表示しなくてはならない。
4. 電子メール広告を送信することについて消費者からの請求や承諾を受けた場合は、その記録を、電子メール広告を最後に送った日から3年間保存しておかなくてはならない。
解答
1
ショートメールも含まれます。
CSS2.1の仕様に含まれているプロパティはどれか。以下より1つ選択しなさい。
解答
4
文字表記の方向(左右)を指定する際に使用します。他はCSS3で追加されました。
ウェブデザイン技能検定2級 H28年度 第4回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
HTML5 において、td 要素のrowspan 属性は廃止されている。
解答
2.間違い
CSS2.1 の仕様では、単位「px」は「相対単位」に分類されている。
解答
2.間違い
絶対単位となっています。
GIF 形式などで用いられるディザリングとは、限られた色数でより多くの色を擬似的に表現する手法である。
解答
1.正しい
ネットワークアクセス制御技術の一つであるアプリケーションゲートウェイは、HTTPやFTP、SMTPなどのアプリケーションプロトコルに基づいて、アプリケーションレベルでサービス利用の可否などの制御を行う。
解答
1.正しい
title 要素の内容は、ウェブページの先頭に表示される文字列もしくは画像の代替テキストと同一でなければならない。
解答
2.間違い
なんでも良いですが、ウェブページのタイトルに相応しい内容にすべきですね。
「特定商取引に関する法律」(特定商取引法)において、インターネットショッピングやインターネットオークションは、訪問販売や電話勧誘販売と同様に、クーリング・オフが適用される。
解答
2.間違い
適用されませんのでご注意を。
解答
1.正しい
label が無い場合、何を入力するフォームか分からなくなる場合があるため推奨されません。
データを送受信する際、データを一時的に蓄えておく記憶装置や記憶領域をバッファという。
解答
1.正しい
Document Object Model (DOM) の仕様は、JavaScript によるウェブページの制御のみを対象としている。
あるページの1 日のページビュー(PV)が1000 の場合、その日は1000 人のユーザがアクセスしたことになる。
解答
2.間違い
ユーザアクセス数ではなく、そのページが表示された回数です。
コンテンツマネジメントシステム(CMS)を利用するには、データベースサーバへの接続が必須である。
解答
2.間違い
コンテンツ マネジメント システムとは、Webサイト運営にあたり、HTMLやCSSの書き換えなど面倒で手間のかかる作業をしなくても、管理画面を通して記事や画像を登録・更新できるシステムです 。データベースは関係ありません。
cookie とは、ウェブブラウザで入力したユーザID・パスワード、ユーザ設定情報などをコンピュータに保存し、同じウェブサイトに再アクセスした際に活用される仕組みである。cookie は暗号化して送受信されるため、ネットサーフィンをしているだけでは、cookie が盗聴される危険性はない。
解答
2.間違い
盗聴は防げません。
IPv6 で定義可能なIP アドレスの数の理論値は、2 の32 乗である。
解答
2.間違い
2の128乗です。
厚生労働省の「VDT 作業における労働安全衛生管理のためのガイドライン」では、作業者の疲労等を軽減し、作業者が支障なく作業を行うことができるよう、照明、採光、グレアの防止、騒音の低減措置等について基準を定め、VDT 作業に適した作業環境管理を行うこととしている。
解答
1.正しい
CSS3 の仕様はモジュール化されて複数存在しているが、2017 年1 月の時点で確定した仕様(W3C 勧告)のモジュールは一つもない。
解答
2.間違い
全部見た訳ではありませんが、2011年にはモジュール化された仕様があります。
ここからは4択の問題となります。
次の文章は、ウェブサイト制作にあたり、企画段階で作成する提案依頼書に関する記述である。 A および B にあてはまる語句の組合せとして最も適切なものを、以下より1 つ選択しなさい。
提案依頼書(RFP)とは、サイト制作を発注する側が制作候補業者に対して、 A な提案を依頼するための文書である。この文書の記載項目には、 B 、目標・成果、予算、スケジュールなどを含める。
1. A:具体的 B:サイトの目的
2. A:具体的 B:コーディングのルール
3. A:技術的 B:サイトの目的
4. A:技術的 B:コーディングのルール
解答
1
HTML4.01 の仕様には含まれていたが、HTML5 の仕様からは削除された要素はどれか。以下より1 つ選択しなさい。
1. iframe
2. embed
3. marquee
4. tt
変数element に納めた要素の文字色を、JavaScript コードで青(カラーネームblue)に定めたい。この場合、適切ではないコードはどれか。以下より1 つ選択しなさい。
1. element.style.cssText = 'color: blue';
2. element.setAttribute('style', 'color: blue');
3. element.style.color = 'blue';
4. element.style.css = 'color: blue';
WPA2 の説明として適切なものを、以下より1 つ選択しなさい。
1. 双方向の無線通信を実現するための手法の一つであり、通信経路の周波数帯を二つに分割し、同時通信を可能とする方式である。
2. 双方向の無線通信を実現するための手法の一つであり、通信経路を時間軸で細かく区分し、送信と受信を高速に切り替える方式である。
3. 暗号化にはRC4 が採用されていて、暗号キーの生成は単純であるため、暗号の解読は比較的容易となる。
4. 強力な暗号技術であるAES を採用しているため、暗号キーの生成方法は複雑であり、暗号の解読は現状では不可能とされている。
解答
4
背景色と文字色のカラーコードの組合せのうち、コントラスト比が一番高い組合せはどれか。以下より1 つ選択しなさい。
1. 背景色 #444444 : 文字色 #000000
2. 背景色 #999999 : 文字色 #000000
3. 背景色 #aaaaaa : 文字色 #000000
4. 背景色 #eeeeee : 文字色 #000000
解答
4
1は 2.2 : 1、2は 7.4 : 1、3は 9 : 1、4は 18.1 : 1 です。計算式は下記に引用します。
以下の公式を用いて、各文字(すべて同一ではない限り)の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合のR, G 及び B は:
RsRGB <= 0.03928 の場合:R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合:G = GsRGB/12.92、それ以外の場合:G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合:B = BsRGB/12.92、それ以外の場合:B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGBは以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字では文字の端から2ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
(L1 + 0.05) / (L2 + 0.05)
L1は前景または背景色の明るい方の相対輝度である。及び、
L2は前景または背景色の暗い方の相対輝度である。
次の文章は、ウェブ上での権利侵害に関するものである。 A にあてはまる語句として適切なものを、以下より1 つ選択しなさい。
1. 「電気通信事業法」
3. 「特定電気通信役務提供者の損害賠償責任の制限及び発信者情報の開示に関する法律」(プロバイダ責任制限法)
4. 「不正アクセス行為の禁止等に関する法律」(不正アクセス禁止法)
解答
3
WCAG2.0 において、支援技術を用いることなくテキストを200%までサイズ変更できることが求められているが、その例外とされているものはどれか。以下より1 つ選択しなさい。
1. キャプション
2. 表のセル内のテキスト
3. small 要素内のテキスト
4. フォーム部品内のテキスト
解答
1
主にソーシャルメディア広告で用いられ、ユーザの「フォロー」や「シェア」などの反応に基づく料金形態はどれか。以下より1 つ選択しなさい。
1. インプレッション保証型
2. エンゲージメント課金型
3. 成功報酬型
4. 期間保証型
解答
2
1 は広告の表示回数ごとに料金を設定する方法です。
3 は設置された広告によってウェブサイトの閲覧者が広告主の商品あるいはサービス等を購入し、生じた利益に応じて広告媒体に客引きの成功報酬を与える一連の形態です。
4 はサイトなどの特定の箇所に特定の期間だけ掲載することを保証する方式です。
WCAG2.0 において、テキストに必要な最低限のコントラスト要件の例外となるものはどれか。以下より1 つ選択しなさい。
1. alt 属性の指定されているフォームの部品
2. name 属性の指定されているフォームの部品
3. value 属性の指定されているフォームの部品
4. disabled 属性の指定されているフォームの部品
解答
4
解答
4
パスワードリスト攻撃による被害を防ぐ対策として最も適切なものを、以下より1 つ選択しなさい。
解答
2
1でも大丈夫な場合があると思いますし、2でも駄目な場合があり得ますが…
インデックスカラーの説明として最も適切なものを、以下より1 つ選択しなさい。
解答
4
jQuery を利用して、HTML 表示時にID 名をmain と指定された要素内のテキスト部分の色を、赤く表示したい。実現できないものを以下より1 つ選択しなさい。
解答
1
HEX色指定にはダブルクォーテーションが必要です。
VDT 作業における留意点として不適切なものを、以下より1つ選択しなさい。
1. ディスプレイとおおむね100cm 以上の視距離が確保できるようにし、この距離で見やすいように必要に応じて適切な眼鏡による矯正を行うこと。
2. ディスプレイの上端が作業者の眼の高さとほぼ同じか、やや下になる高さにすることが望ましい。
3. ディスプレイは作業者にとって好ましい位置、角度、明るさ等に調整すること。
4. ディスプレイに表示する文字の大きさは、小さすぎないように配慮し、文字高さが概ね3mm 以上とするのが望ましい。
解答
1
40cm以上の視距離の確保が必要です。
HTML ドキュメントのテキストに次のような打ち消し線を加えたい。このとき、CSS のtext-decoration プロパティに定める値として適切なものはどれか。以下より1 つ選択しなさい。
テキストに打ち消し線を加える。
1. overline
2. strike-out
3. strike-through
4. line-through
解答
4
著作権に関する内容として誤っているものを、以下より1 つ選択しなさい。
1. アイディア自体は著作物には該当しないが、アイディアを解説した解説書は著作物に該当する。
2. 無料でダウンロードできるフリーソフトは著作物に該当しないが、市販されているアプリケーションソフトは著作物に該当する。
3. インターネットサービスプロバイダ等のサーバ管理を業とする者は、サーバの障害発生時における復旧を目的とする場合、そのサーバ内の著作物を含むデータをバックアップすることが認められる。
4. 新聞や雑誌に掲載された時事問題に関する論説は、利用を禁ずる旨の表示がない限り、他の雑誌に転載することができる。
ウェブサイト内の中心となる画像を意味する用語はどれか。以下より1 つ選択しなさい。
解答
2
1 は色見本の一覧です。
3 はページのレイアウトを定める設計図のことです。
4 は利用者に一般的な知覚を与えるような雰囲気を醸しだす写真や材料をつかって視覚的に構成したものです。
CSS セレクタのうち、最も詳細度の高いセレクタはどれか。以下より1 つ選択しなさい。
1. #a #b
2. body #a .b
3. html body #container .inner
4. body #a .b.c.d.e.f.g.h.i.j.k
解答
1
詳細度とは、どのプロパティ値が最もある要素に関係があり、適用されるかをブラウザが決定する手段です。全称セレクタ: a=0, b=0, c=0、要素,擬似要素: a=0, b=0, c=1、クラス,擬似クラス,属性: a=0, b=1, c=0、id: a=1, b=0, c=01 として、a.b.c それぞれ加算した結果が大きいと詳細度が高くなります。 1 は2.0.2、2 は1.1.1、3 は1.1.3、4 は1.1.2 となります。
管理しているウェブサイトで「503 Service Temporarily Unavailable」というエラーが出た場合の対処として、不適切なものはどれか。以下より1 つ選択しなさい。
1. サーバを増設する。
2. キャッシュなどを用いてサイト内ファイルのリクエスト数を減らす。
3. 該当のURL にファイルがアップロードされているか確認する。
4. ユーザのアクセス時期が分散するコンテンツを検討する。
解答
3
3 は 404 (File)Not Found ですね。
次のHTML によるウェブページで、「花の画像を表示する」のリンクをクリックすると、次の図のように花の画像が表示されるようにしたい。この場合、記述するJavaScript のコードとして適切なものはどれか。以下より1 つ選択しなさい。
図

HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> <style> main { padding: 10px; } img{ display: none; } </style> </head> <body> <h1>ウェブデザイン技能検定</h1> <main> <h2><a href="#" onclick="showImage()">花の画像を表示する</a></h2> <div><img src="flower.jpg" alt="花の画像" id="image_flower"></div> <div><img src="mountain.jpg" alt="山の画像" id="image_mountain"></div> </main> </body> </html>
1. function showImage() {document.getElementById("image_flower").style.display = "block";}
2. showImage() {document.getElementById("image_flower").style.display = "block";}
3. function showImage(document.getElementById("image_flower").style.display = "block");
4. function showImage() {document.getElementsByTagName("img").style.display = "block";}
解答
1
クリックすると function showImage() がコールされ、idがimage_flowerのオブジェクト.style.display に "block"を設定することで表示されます。
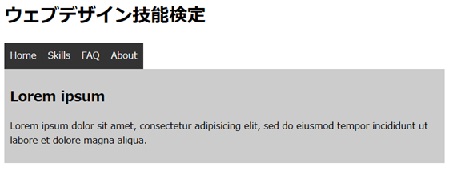
次の図に示されるようなHTML のレイアウトを実現するための適切なスタイルシートを、以下より1 つ選択しなさい。
図

HTML
~略~
<body>
<header>
<h1>ウェブデザイン技能検定</h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="skills.html">Skills</a></li>
<li><a href="faq.html">FAQ</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>
</header>
<main>
<h2>Lorem ipsum</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</main>
</body>
~略~
1.
main {
background-color: #CCC;
padding: 10px;
}
ul {
padding: 0px;
}
ul li {
background-color: #333;
list-style-type: none;
padding: 10px;
}
ul li a {
text-decoration: none;
color: #FFF;
}
2.
main {
background-color: #CCC;
padding: 10px;
}
ul {
padding: 0px;
}
ul li {
background-color: #333;
list-style-type: none;
padding: 10px;
float: left;
}
ul li a {
text-decoration: none;
color: #FFF;
}
3.
main {
background-color: #CCC;
padding: 10px;
}
ul li {
background-color: #333;
padding: 10px;
}
ul li a {
text-decoration: none;
color: #FFF;
}
4.
main {
background-color: #CCC;
padding: 10px;
clear: both;
}
ul {
padding: 0px;
}
ul li {
background-color: #333;
list-style-type: none;
padding: 10px;
float: left;
}
ul li a {
text-decoration: none;
color: #FFF;
}
解答
4
ナビゲーション部の float: left; を main部の clear: both; で解除する必要があります。
HTML5 において、文法的にbody 要素の直接の子要素として配置できない要素はどれか。以下より1 つ選択しなさい。
1. a 要素
2. em 要素
3. img 要素
4. figcaption 要素
解答
4
配置できるのはフローコンテンツのみです。
SQL のデータ操作言語の機能として、正しい組合せはどれか。以下より1つ選択しなさい。
1. SELECT:挿入する
2. DELETE:検索する
3. UPDATE:更新する
4. INSERT:削除する
解答
3
1 は検索する、2 は削除する、4 は挿入する、です。
CSS を用いて色を表現する場合、何種類の色が指定できるか。正しい数を以下より1 つ選択しなさい。
1. 216 種類
2. 4096 種類
3. 2097152 種類
4. 16777216 種類
解答
4
RGBそれぞれ256段階のため、256×256×256 = 16777216 となります。
ウェブデザイン技能検定3級 H29年度 第1回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
head 要素は body 要素の前に記述する。
解答
1.正しい
アクセシビリティの観点から、img 要素の alt 属性には何らかのテキストを入力することが必須である。
擬似要素:hover は a 要素のみに指定できる。
解答
2.間違い
a要素だけでなく、カーソルが乗る要素全てに使用できます。
非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
ウェブサイトを構築する際、スマートフォン向けウェブサイトとパソコンからアクセスするウェブサイトは、同じ内容であっても、必ず別々にデータを用意しなければならない。
解答
2.間違い
見やすいかどうかは分かりませんが別々にデータを用意する必要はありません。
address 要素は、住所をマークアップするための要素である。
解答
2.間違い
住所に限らず、ホームページのリンク先・メールアドレス・住所・電話番号・FAX等 連絡をとるために必要な情報を配置することができます。
入力欄があるウェブページでは、ユーザが何をどのような形式で入力すべきか、ラベルまたは説明文をつけて十分に知らせる必要がある。
解答
1.正しい
厚生労働省の定める「VDT 作業における労働衛生管理のためのガイドライン」では、作業者の健康管理の 1 つとして、就業の前後または就業中に、体操、ストレッチ、リラクゼーション、軽い運動等を行うことが望ましいとされている。
解答
1.正しい
ここからは4択の問題となります。
HTML5 において、使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. s
3. small
4. basefont
日常的に行うべきセキュリティ対策として不適切なものを、以下より 1 つ選択しなさい。
1. クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
2. 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
3. パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
4. パソコンやスマートフォンなどの OS やアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
解答
2
差出人は偽装できるため、たとえアドレス帳に登録されていたとしても、メール内容を確認してから添付ファイルの扱いを決めましょう。
外部スタイルシートを利用することのメリットとして、直接関係ないものを、以下より 1 つ選択しなさい。
HTML5 のセクショニング・コンテンツに該当しない要素はどれか。以下より 1 つ選択しなさい。
1. nav 要素
2. main 要素
3. article 要素
4. section 要素
解答
2
セクショニング・コンテンツとは article要素、aside要素、nav要素、section要素です。
SSL を使用しているウェブサイトにおいて、その URL はどのような文字列で始まるか。適切なものを以下より 1つ選択しなさい。
1. 必ず 15px になる。
2. 親要素のフォントサイズの 1.5 倍になる。
3. font-size プロパティの値に em は使用できないので不定となる。
4. ブラウザの環境設定の画面で指定されているフォントサイズの 1.5 倍になる。
解答
2
「em」はfont-sizeプロパティの値を1とする大きさです。
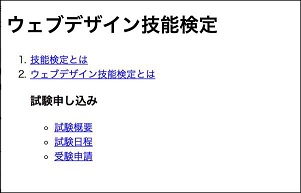
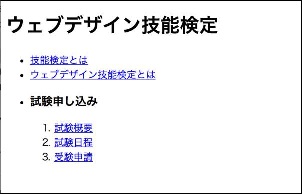
次の HTML を、一般的なウェブブラウザで表示させた場合の例はどれか。以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> </head> <body> <h1>ウェブデザイン技能検定</h1> <ol> <li><a href="skills.html">技能検定とは</a></li> <li><a href="skill_test.html">ウェブデザイン技能検定とは</a></li> <li><h2>試験申し込み</h2> <ul> <li><a href="outline.html">試験概要</a></li> <li><a href="date.html">試験日程</a></li> <li><a href="apply.html">受験申請</a></li> </ul> </li> </ol> </body> </html>
1.

2.

3.

4.

解答
3
フォーム送信の時などに用いる「GETメソッド」「POSTメソッド」の説明について、適切なものを以下より1つ選択しなさい。
1. 「GET メソッド」はクライアントがサーバにデータを送信しない。
2. 「GET メソッド」はパスワードなどを送るときに使用してはならない。
3. 「POST メソッド」は「GET メソッド」より送信できる情報量が少ない。
4. 「POST メソッド」は値を URL に付けて送信する。
解答
2
「GETメソッド」は値をURLに付けて送信するためパスワード等には使いません。
光の三原色である色はどれか。以下より 1 つ選択しなさい。
1. 緑
2. 橙
3. 黄
4. 白
解答
1
光の三原色は、赤・緑・青の三色です。
XHTML1.0 Transitional では使用できて、XHTML1.0 Strict では使用できない要素はどれか。以下より 1つ選択しなさい。
1. br要素
2. pre要素
3. center要素
4. span要素
解答
3
中に含まれるブロックレベルまたはインラインコンテンツを中央揃えして表示するブロックレベル要素です。
HTTP ステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より 1 つ選択しなさい。
example.com の「.com」は TLD と呼ばれるが、この TLD とは何の略か。適切なものを以下より 1 つ選択しなさい。
1. Too Little Domain
2. Top List Domain
3. Top Level Domain
4. Too Late Domain
解答
3
ユニバーサルデザインについての説明として、間違っているものはどれか。以下より 1 つ選択しなさい。
1. 対象となるのは高齢者や何らかの障害を持った人である。
2. それぞれの状況に応じて複数の手段があるときどれを選んでも気持ちよく実行できる。
3. すべての人が人生のある時点で何らかの障害をもつという考え方から発想された。
4. 利用するときに気持ちよく使える大きさと空間を確保するようにする。
解答
1
対象となるのは高齢者や何らかの障害を持った人だけではありません。
ウェブデザイン技能検定3級 H29年度 第2回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
いかなる環境においても、インターネットにおける通信速度に差異はない。
解答
2.間違い
環境等により通信速度は変わります。
動画ファイルであっても、拡張子が jpeg であれば静止画として表示できる。
解答
2.間違い
拡張子を変更してもファイル形式は変わりません。
CSS の仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
解答
1.正しい
著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、そのウェブサイトの著作権を放棄したことになる。
ユーザエージェント(UserAgent)は、HTTP ヘッダに含まれている。
解答
1.正しい
ディスプレイ画面との視距離はおおむね 40cm 以上が適正とされているのは、眼に負担をかけないで画面を明視することができ、かつ、眼とキーボードや書類との距離の間に極端な差が生じないようにするためである。
解答
1.正しい
HTML5 では、タグの省略は一切認められていない。
解答
2.間違い
条件にもよりますが、html要素、head要素、body要素、p終了タグなどが省略できます。
FTP サーバは、匿名ユーザからのアクセスを許可する設定ができる。
解答
1.正しい
ここからは4択の問題となります。
アンシャープマスクの説明として最も適切なものを、以下より 1 つ選択しなさい。
解答
1
ピンボケを直す(エッジを効かせて境界をはっきりさせる)フィルタですね
ウェブページの内容に関する問い合わせ先として電話番号を掲載する場合、どの要素としてマークアップすべきか。最も適切なものを以下より 1 つ選択しなさい。
1. b
2. span
3. strong
4. address
解答
4
CSS2.1 の仕様に含まれていない display プロパティの値はどれか。以下より 1 つ選択しなさい。
解答
2
CSS3にて追加されました。
マルウェア(不正プログラム)への対策として不適切なものを、以下より 1 つ選択しなさい。
1. 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
2. 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
3. マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
4. ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
解答
4
基本的には最新バージョンにアップデートしましょう。
ウェブブラウザ上で番号付きリストが次の例のように表示される HTML はどれか。以下より 1 つ選択しなさい。
例
検定実施地域 東日本西日本
- 宮城
- 埼玉
- 東京
- 神奈川
- 愛知
- 大阪
- 福岡
1.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol>
<li start="5">愛知</li>
<li>大阪</li>
<li>福岡</li>
</ol>
2.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol start="5">
<li>愛知</li>
<li>大阪</li>
<li>福岡</li>
</ol>
3.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol>
<li number="5">愛知</li>
<li number="6">大阪</li>
<li number="7">福岡</li>
</ol>
4. HTML ではこのような表示はおこなえない
解答
2
ol要素のstart属性に開始数字を入れることでその番号から表示されます。
1 つのウェブサイトにおいて、ウェブページの表示や挙動がユーザにとって予測しやすいものはどれか。適切なものを以下から 1 つ選択しなさい。
1. ナビゲーションがウェブページごとに違う順序で表示される。
2. 同じ機能を提供するコンテンツブロックは、どのウェブページでも同じように表示される。
3. 入力画面でラベルが「確認」であるボタンをクリックすると、入力情報がシステムに登録される。
4. 複製や検索などを目的に文字を選択したとき、選択した文字が消えたように見える。
解答
2
混乱させないデザインが必要ですね。
図のようにラジオボタンとラベルのテキストを配置するため、次の HTML コードを書いた。ドキュメントが読み込まれたときには、id 属性に"yes"を与えた input 要素のラジオボタンがあらかじめ選ばれているようにしたい。 このとき、 A B C のいずれにも使わない属性はどれか。以下より 1 つ選択しなさい。
HTMLコード
<div>
<input A ="radio" name="answer" id="yes" value="yes" B >
<label C ="yes">はい</label>
<input A ="radio" name="answer" id="no" value="no">
<label C ="no">いいえ</label>
</div>
1. on
2. checked
3. type
4. for
解答
1
inputタグのtype属性に"radio"を設定し、checked属性でチェック済みにします。labelタグはfor属性でフォーム部品とラベルを関連付けます。よって on は使いません。
「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。 ここでの「本人の同意」の事例に該当しないものを、以下より 1 つ選択しなさい。
1. ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
2. 同意することが書かれた書面を本人から受け取ること。
3. 同意することが書かれた本人からの電子メールを受信すること。
4. 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
解答
4
読むように知らせても読んだかどうか確認は出来ません。
次の文章は、不正ログインに関するものである。 A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。
複数のインターネットサービスで、同じユーザ ID・パスワードの組合せを使い回していると、 A の被害にあいやすくなる。
解答
3
セッションハイジャックとは、成り済ましの一種でクライアントとサーバの正規セッションに割り込んで、セッションを奪い取る行為のことです。
DDoS 攻撃とは、Distributed Denial of Service attackの略で、トロイの木馬などのマルウェアを使って複数のマシンを乗っ取った上で、DoS攻撃(Denial of Service attack)を仕掛ける攻撃手段です。
ドライブバイダウンロード攻撃とは、利用者が悪意のあるサイトを訪問した際に、自動的にウィルスなどの不正なプログラムをダウンロードさせる攻撃のことです。
解答
3
XHTML1.0 と HTML5 では、あらわす意味が異なる要素はどれか。以下より 1 つ選択しなさい。
1. p
2. strong
3. q
4. blockquote
解答
2
HTML4.01, XHTML1.0, XHTML1.1では、より強い強調を示す場合は strong 要素を使うとされていましたが、HTML5では strong 要素から強調の意味が失われ、「重要性」を表す要素として定義されています。
CSS2.1 において、clear プロパティの適用対象として定義されている要素はどれか。以下より 1 つ選択しなさい。
1. インライン要素
2. ブロックレベル要素
3. float プロパティが指定されている要素
4. すべての要素
解答
2
CSS2の仕様より適用対象がブロックボックスを形成する要素(display : block ;)のみに変更されています。
画像を表示できないとき、画像の代わりに使用するテキストを指定する属性はどれか。以下より 1 つ選択しなさい。
1. alt 属性
2. title 属性
3. readonly 属性
4. placeholder 属性
解答
1
次の文章の A にあてはまる語句として最も適切なものを、以下より 1 つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反応のことを A という。
解答
4
インタラクションデザインとは論理的かつ考え抜かれた動作と振るまいを備えた、魅力的なWebインターフェースをデザイナーが作るプロセスのことです。
コミュニケーションデザインとは、人と人のあいだのコミュニケーションをデザインすることです。
ユーザインタフェースとは、機械、特にコンピュータとその機械の利用者の間での情報をやりとりするためのインタフェースです。
次の HTML 文書をブラウザで表示させると、段落 1 と段落 2 の間のマージンによる間隔は何ピクセルになるか。以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サンプル</title> <style> p { margin: 50px 30px; } </style> </head> <body> <p>段落 1</p> <p>段落 2</p> </body> </html>
1. 30px
2. 50px
3. 60px
4. 100px
解答
2
一段落目の下margin50pxと二段落目の上margin50pxは相殺されて50pxとなります。(ご指摘ありがとうございました)

ウェブデザイン技能検定3級 H29年度 第3回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
2017 年現在、HTML 5.1 は W3C 勧告として公開されている。
解答
1.正しい
プライベートネットワーク内の DMZ には外部ネットワークから侵入することができない。
解答
2.間違い
DeMilitarized Zoneの略で、直訳すると「非武装地帯」で、インタネットなどの外部ネットワークと社内ネットワークの中間につくられるネットワーク上のセグメント(区域)のことです。よって双方向からアクセスできます。
ウェブサイト上で使用する静止画の解像度は、必ず 72dpi 以下にしなければならない。
解答
2.間違い
見やすさはさておき、好きな解像度が使用できます。
VDT 作業に適した作業環境管理の一つに、室内はできるだけ明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすることがあげられる。
解答
1.正しい
銀行などからのお知らせを装った「情報確認のために」のようなメールをユーザに送りつけ、リンクをクリックさせることで偽サイトに誘導し、個人情報などを不正に取得する行為をフィッシングと呼ぶ。
解答
1.正しい
PNG は、ラスターグラフィックスの代表的なファイルフォーマットの一つである。
HTML のセクションの内部には、見出しを必ず 1 つ以上配置する必要がある。
解答
2.間違い
見出しは無くても構いません。
自動的な改行を防ぎたいスペースには「 」を使用する。
解答
1.正しい
ノーブレークスペース と呼ばれ、スペースの箇所での自動的な改行を防ぐ特殊なスペースです。
ここからは4択の問題となります。
次の文章は、「個人情報の保護に関する法律」(個人情報保護法)における個人情報取扱事業者の義務規定に関するものである。 A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。なお、それぞれの A には、同じ語句が入るものとする。
個人情報取扱事業者は、個人情報を取り扱うにあたっては、その A をできる限り特定しなけ ればならない。また、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された A の達成に必要な範囲を超えて、個人情報を取り扱ってはならない。
1. 使用期間
2. 利用目的
3. 収集件数
4. 保管手順
解答
2
Ajax の説明として適切でないものを、以下より 1 つ選択しなさい。
解答
3
HTML において、「お問い合わせ」のページに掲載するフリーダイヤルの電話番号をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
1. p
2. div
3. span
4. address
解答
4
次の HTML 文書をブラウザで表示させると、h1 要素の文字色は何色で表示されるか。以下より 1 つ選択しなさい。
HTML文章
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <style> #abc { color: blue } h1 { color: green } </style> </head> <body> <h1 id="abc" style="color:red">見出し</h1> </body> </html>
1. 黒
2. 青
3. 緑
4. 赤
解答
4
h1要素のstyle属性で指定された赤が優先されます。
「できるだけ多くの人が利用可能であること」をコンセプトとするデザインとして最も適切なものを、以下より 1 つ選択しなさい。
解答
4
バリアフリーは多様な人が社会に参加する上での障壁をなくすことです。グリッドデザインは画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式です。ワールドデザインは…造語と思われます。
CSSの表示指定のあとに続けて記述することによって、たとえ競合する指定があったとしても、その指定を優先さ せて適用できる命令はどれか。以下より 1 つ選択しなさい。
1. !import
2. @import
3. !important
4. @important
解答
3
次の HTML コード及び適用される CSS に関して適切な説明を、以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> <link rel="stylesheet" type="text/css" href="default.css"> </head> <body> <header> <h1>ウェブデザイン技能検定</h1> </header> <main> <article> <h2>ウェブデザイン技能検定とは</h2> <p>「ウェブデザイン」技能検定ではウェブデザインの関連標準規格に基づき実技および学科試験に て評価します。</p> </article> </main> <aside> <ul> <li><a href="skilltest.html">技能検定について</a></li> <li><a href="skills.html">技能士について</a></li> <li><a href="faq.html">FAQ</a></li> </ul> </aside> <footer>ウェブデザイン技能検定</footer> </body> </html>
main {
width: 400px;
float: left;
}
aside {
margin-left: 420px;
}
footer {
clear: both;
}
1. aside 要素内に箇条書き要素を配置することはできない。
2. article 要素の内容は aside 要素の右に配置される。
3. article 要素の内容は aside 要素の左に配置される。
4. footer 要素は main 要素および aside 要素に対して回り込んで表示される。
解答
3
article要素の親要素であるmain要素の幅が400px、aside要素の左マージンが420pxなので、article要素の内容はaside要素の左に配置されます。
HTML5 に関する記述として、適切なものを以下より 1 つ選択しなさい。
1. nav 要素はナビゲーションのリンクを含むセクションを表す。
2. リンク要素のすべてのグループが nav 要素の中にある必要がある。
3. nav 要素を footer 要素内にも配置することが推奨されている。
4. footer 要素内に main 要素を配置することができる。
解答
1
CSS で次のように margin プロパティに 2 つの数値を与えた。このとき定められる余白の値について、誤っているものはどれか。以下より 1 つ選択しなさい。
コード
margin: 10px 3px ;
解答
2
指定値が2つの場合、最初の値が上下のマージン、次の値が左右のマージンとなります。3つだと、上、左右、下。4つだと、上、右、下、左となります。
次の記述の A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。
A 属性の値は、あるウェブページの中で同一のものを重複して用いてはならない。
1. id
2. alt
3. src
4. class
解答
1
HTML5 において使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. hr
3. font
4. small
解答
3
フォントの装飾に使われていましたが廃止されました。
DOM(Document Object Model)の説明として適切なものを、以下より 1 つ選択しなさい。
解答
2
img 要素に指定する alt 属性の用途の説明として最も適切なものはどれか。以下より 1 つ選択しなさい。
解答
3
HTML の table 要素に関する以下の説明のうち、適切なものを 1 つ選択しなさい。
1. HTML4.01 ではテーブルレイアウト専用の要素である。
2. HTML5 ではグリッドレイアウト専用の要素である。
3. レイアウトのために使用すべきではない。
4. レイアウトのために使用してもなんら問題はない。
解答
3
CSS の赤を示す値として誤っているものはどれか。以下より 1 つ選択しなさい。
1. #f00
2. #ff0000
3. rgba(ff,0,0,1)
4. red
解答
3
rgbaは0~255または0%~100%で指定します。最後の要素は透明度で0~1の範囲で1が不透明となります。

ウェブデザイン技能検定3級 H29年度 第4回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
ウェブブラウザなどのウェブサイト閲覧用のソフトウェアは、ユーザエージェントとも呼ばれる。
サイバーセキュリティ基本法は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
解答
1.正しい
色の表現手法の 1 つである RGB とは red、gray、blue の頭文字をつなげたものである。
解答
2.間違い
Red・Green・Blueの3色の頭文字です。
HTML5 において br 要素のタグを <br /> と書くと文法エラーになる。
ラジオボタンは、相互に排他的な複数の選択項目の中から、ユーザが 1 項目だけ選択する場合に用いられる。
解答
1.正しい
解答
1.正しい
ウェブページの背景に、GIF アニメーションを表示させることはできない。
解答
2.間違い
見やすいかどうかはさておき、GIFアニメを表示できます。
ここからは4択の問題となります。
アルファチャンネルの説明として適切なものを、以下より 1 つ選択しなさい。
1. 画像の彩度を扱うためのデータ領域
2. 画像の透過度を扱うためのデータ領域
3. 画像の圧縮前のデータを保存した領域
4. 画像の圧縮後のデータを保存した領域
解答
2
プロポーショナルフォントの説明として適切なものを、以下より 1 つ選択しなさい。
1. フォントサイズを変更できないフォントのこと
2. JIS 規格によらないフォントのこと
3. アルファベットのみのフォントのこと
4. 文字ごとに文字幅が異なるフォントのこと
HTML において、段落を表すために使用する要素はどれか。最も適切なものを、以下より 1 つ選択しなさい。
1. p
2. br
3. pre
4. div
解答
1
WCAG とは何の略称か。正しいものを以下より 1 つ選択しなさい。
解答
3
「個人情報の保護に関する法律」(個人情報保護法)における「個人情報」の具体例として誤っているものを、以下より 1 つ選択しなさい。
1. 「1234@netskill.jp」などの、ユーザ名が記号や数字などの文字列だけで構成されているメールアドレス単独の情報は、「個人情報」には該当しない。
2. 官報や有価証券報告書、新聞などで公にされている情報であっても、本人の名前・住所が含まれ特定の個人が識別できる情報は、「個人情報」に該当する。
3. 法人などの団体そのものに関する情報は「個人情報」には該当しないが、雇用管理情報は「個人情報」に該当する。
4. 本人の名前・住所が含まれ特定の個人が識別できる情報が含まれている場合であっても、音声情報は「個人情報」には該当しない。
解答
4
音声情報であっても個人情報です。
次の HTML および CSS によるウェブページに関する説明として適切なものを、以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> <link rel="stylesheet" type="text/css" href="default.css"> </head> <body> <div id="content"> <h1>ウェブデザイン技能検定</h1> <main> <h2 class="content">ウェブデザイン技能検定とは</h2> <p class="content">国家検定ウェブデザイン技能検定は実技および学科試験で実施されます。</p> </main> </div> </body> </html>
h1 {
color: #F00;
}
h2 {
color: #0F0;
}
p {
color: #0FF;
}
#content {
color: blue;
}
.content {
color: #0F0;
}
1. h1 要素の文字列は青く表示される。
2. h1 要素の文字列は緑色で表示される。
3. p 要素の文字列は水色で表示される。
4. p 要素の文字列は緑色で表示される。
解答
4
class content が指定された p 要素なので color: #0F0 である緑色で表示されます。
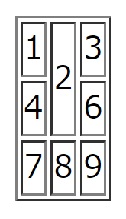
図のテーブル(表)と同じ表示になる HTML コードはどれか。以下より 1 つ選択しなさい。
図

1.
<table border="1"> <tr> <td>1</td><td colspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
2.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
3.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td> </tr> <tr> <td>4</td><td>5</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
4.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>5</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
解答
2
ユーザエクスペリエンスの説明として適切なものを、以下より 1 つ選択しなさい。
CSS2.1 において、背景はボックスのどの領域に表示されると定義されているか。以下より 1 つ選択しなさい。
1. 要素内容を表示する領域のみ。
2. パディングを含む、そこから内側の領域。
3. ボーダーを含む、そこから内側の領域。
4. マージンを含む、そこから内側の領域。
解答
3
文字色が#000000 であった場合、コントラスト比が最も高くなる背景色はどれか。以下より 1 つ選択しなさい。
1. #000000
2. #999999
3. #aaaaaa
4. #ffffff
nav 要素に関する説明として適切なものを、以下より 1 つ選択しなさい。
1. グローバルナビゲーションを含むことはできない。
2. main 要素を含むことはできない。
3. HTML 文書中に 2 回以上出現することはできない。
4. 必ずページ上部に配置される。
解答
2
CSS で「opacity:0」を指定した要素の説明として、最も適切なものを以下より 1 つ選択しなさい。
1. 要素が不透明になる。
2. 要素が透明になる。
3. マウスオーバした時に透明になる。
4. 指定した要素は透明になるが、その子要素には適用されない。
解答
2
HTML とは何の略称か。適切なものを以下より 1 つ選択しなさい。
1. HTTP technologies Markup Language
2. Hyperlink telecommunications Markup Language
3. HyperText Markup Language
4. Homepage Tags Markup Language
解答
3

ウェブデザイン技能検定3級 H29年度 第5回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
セキュリティ的に HTML 文書内の属性値はクォーテーションで囲むことが推奨されている。
head 要素は body 要素の前に記述する。
解答
1.正しい
擬似クラス:hover は a 要素のみに指定できる。
解答
2.間違い
対象要素の上にマウスが載った際適用されます
加法混色とは、赤・青・黄色の 3 色の組み合わせによる色表現の方法である。
解答
2.間違い
赤・緑・青の3色です。
画像データであれば、拡張子を.jpeg に変更すれば JPEG 形式のファイル形式となる。
解答
2.間違い
データフォーマットが違うため、拡張子を換えたところでファイル形式は変わりません。
HTML5 では、ルビを表示させるための要素が定義されている。
背景色が白のとき、アクセシビリティを高くするのであれば文字色はできるだけ薄い色を使用した方が良い。
解答
2.間違い
濃い色でコンストラスト比を上げる必要があります。
ドメイン名「example.com」における「.com」のように、ドメイン名をドットで分割した最後の文字列を特にトップレベルドメインという。
解答
1.正しい
HTML5 では、br タグ内にスラッシュを入れて <br /> と書くと文法エラーとなる。
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
解答
1.正しい
ここからは4択の問題となります。
VDT 作業者が心身の負担を少なくする為の作業姿勢として、不適切なものはどれか。以下より 1 つ選択しなさい。
1. ディスプレイ画面から 40~50cm 離し、視線が少し画面を見下げるようにディスプレイを配置する。
2. 肩の力を抜いて、前傾し過ぎないようにする。
3. 椅子に深く腰をかけて背もたれに背を十分にあて、履き物の足裏全体が床に接した姿勢を基本とする。
4. リラックスできるように足を組んだ体勢を維持する。
解答
4
足を組むと身体に歪みを生じさせます。
日常的に行うべきセキュリティ対策として不適切なものを、以下より 1 つ選択しなさい。
1. クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
2. パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
3. 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
4. パソコンやスマートフォンなどの OS やアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
解答
3
差出人を偽造できるため、添付ファイルを開く前に内容をしっかり確認する必要があります。
src.js という JavaScript ファイルを、HTML に読み込む際のコードはどれか。以下より 1 つ選択しなさい。
1. <script type="text/javascript" src="src.js"></script>
2. <link rel="stylesheet" href="src.js">
3. <a href="src.js"></a>
4. <body onload="src.js"></body>
解答
1
http://example.com/css/style.css に次のコードが記述されている場合、main.png が表示されるパスを、以下より 1 つ選択しなさい。
コード
background: url(../img/main.png)
aside 要素に関する説明のうち適切なものを、以下より 1 つ選択しなさい。
1. main 要素を含むことはできない。
2. ナビゲーション要素を含むことはできない。
3. 箇条書きを含むことはできない。
4. h1 要素を含むことはできない。
解答
1
JavaScript に関する説明のうち適切なものを、以下より 1 つ選択しなさい。
1. DOM アクセスのためにのみ使用される。
2. 要素内のコンテンツの変更はできない。
3. 一般的に HTML の先頭に記述することで、すべての要素に確実にアクセスできる。
4. サーバから動的にデータを取得することができる。
解答
4
DOMアクセスのみではなく、DOMアクセスでコンテンツ変更可能で、HTMLのどこに書いていても全ての要素にアクセス出来ます。
無彩色ではないものを以下より 1 つ選択しなさい。
1. 黒
2. 白
3. 赤
4. 灰
解答
3
黒・白・灰以外は有彩色です。
レスポンシブウェブデザインに関する説明として適切なものを、以下より 1 つ選択しなさい。
1 つの段落であることを示すために使用する要素として、最も適切なものはどれか。以下より 1 つ選択しなさい。
1. p 要素
2. br 要素
3. div 要素
4. section 要素
解答
1
HTTP ステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より 1 つ選択しなさい。
CSS の color プロパティに指定できない値はどれか。以下より 1 つ選択しなさい。
解答
1
16進数で指定するため、RGB要素それぞれ0~f でなければいけません。
HTML5 において、使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. s
3. small
4. basefont
img 要素の alt 属性に指定すべきテキストの内容として最も適切なものはどれか。以下より 1 つ選択しなさい。
1. 簡潔な画像の説明
2. 視覚的にどのように見える画像であるかの説明
3. 画像が利用できないときに、画像の代わりとして使えるテキスト
4. どのような画像であるのかを検索エンジンに効率よく伝えるテキスト
解答
3
できるだけ多くの人が利用可能となるように最初から意図してデザインすることを何というか。最も適切なものを以下より 1 つ選択しなさい。

