ウェブデザイン技能検定3級 H28年度 第4回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
解答
2.間違い
偶数個目のtr要素に適用されます。奇数番目であれば tr:nth-child(odd) ですね。
完全に同一の画像であっても、その画像が使われる場所や制作者の意図などによって、適切な代替テキストは変化する。
解答
1.正しい
「サイバーセキュリティ基本法」は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
解答
1.正しい
ウェブページの背景に、GIF アニメーションを表示させることはできない。
解答
2.間違い
見やすいかどうかは別として表示できます。
VDT 作業における作業休止時間とは、ディスプレイ画面の注視、キー操作または一定の姿勢を長時間持続することによって生じる眼、頸、肩、腰背部、上肢等への負担による疲労を防止することを目的とするものである。連続作業後、いったん VDT 作業を中止し、リラックスして遠くの景色を眺めたり、眼を閉じたり、身体の各部のストレッチなどの運動を行ったり、他の業務を行ったりするための時間であり、いわゆる休憩時間ではない。
解答
1.正しい
あくまで作業休止時間ということですね。
「ラジオボタン」は、相互に排他的な複数の選択項目の中から、ユーザが 1 項目だけ選択する場合に用いられる。
ウェブブラウザなどのウェブサイト閲覧用のソフトウェアは、ユーザエージェントとも呼ばれる。
解答
1.正しい
td 要素は、表の見出しセルを作成する場合に使用する。
解答
2.間違い
td 要素はデータセルです。見出しセルは th 要素です。
HTML5 では、1 つの HTML 文書内で複数の h1 要素を使用することは文法的に誤りとしている。
ここからは4択の問題となります。
文字色が#000000 であった場合、コントラスト比が最も高くなる背景色はどれか。以下より 1 つ選択しなさい。
1. #000000
2. #999999
3. #aaaaaa
4. #ffffff
解答
4
1は1:1、2は7.4:1、3は9:1、4は21:1です。計算方法は以下に引用します。
以下の公式を用いて、各文字(すべて同一ではない限り)の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合のR, G 及び B は:
RsRGB <= 0.03928 の場合:R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合:G = GsRGB/12.92、それ以外の場合:G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合:B = BsRGB/12.92、それ以外の場合:B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGBは以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字では文字の端から2ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
(L1 + 0.05) / (L2 + 0.05)
L1は前景または背景色の明るい方の相対輝度である。及び、
L2は前景または背景色の暗い方の相対輝度である。
検索ボタンのラベルとして次の画像が使用されていた場合、その代替テキストとして最も適切なものはどれか。以下より 1 つ選択しなさい。
画像

解答
1
プロポーショナルフォントの説明として適切なものを、以下より 1 つ選択しなさい。
1. フォントサイズを変更できないフォントのこと
2. JIS 規格によらないフォントのこと
3. アルファベットのみのフォントのこと
4. 文字ごとに文字幅が異なるフォントのこと
解答
4
WCAG とは何の略称か。正しいものを以下より 1 つ選択しなさい。
解答
3
「個人情報の保護に関する法律」(個人情報保護法)における「個人情報」の具体例として誤っているものを、以下より 1 つ選択しなさい
1. 「1234@netskill.jp」などの、ユーザ名が記号や数字などの文字列だけで構成されているメールアドレス 単独の情報は、「個人情報」には該当しない。
2. 官報や有価証券報告書、新聞などで公にされている情報であっても、本人の名前・住所が含まれ特定の 個人が識別できる情報は、「個人情報」に該当する。
3. 法人などの団体そのものに関する情報は「個人情報」には該当しないが、雇用管理情報は「個人情報」に該当する。
4. 本人の名前・住所が含まれ特定の個人が識別できる情報が含まれている場合であっても、音声情報は 「個人情報」には該当しない。
解答
4
音声情報であっても個人情報です。
レシポンシブデザインに関する説明として適切なものを、以下より 1 つ選択しなさい。
解答
4
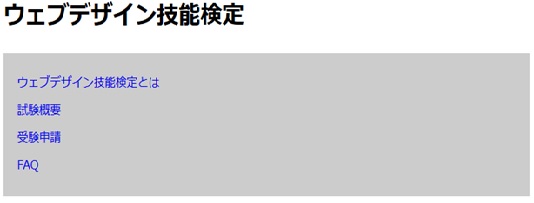
次の図に示されるような HTML のレイアウトを実現するための適切なスタイルシートはどれか。以下より 1つ選択しなさい。
図

HTML
~略~
<body>
<h1>ウェブデザイン技能検定</h1>
<div id="main">
<ul>
<li><a href="skills.html">ウェブデザイン技能検定とは</a></li>
<li><a href="about.html">試験概要</a></li>
<li><a href="apply.html">受験申請</a></li>
<li><a href="faq.html">FAQ</a></li>
</ul>
</div>
</body>
~略~
1.
#main {
background-color: #CCC;
padding: 10px;
}
#main ul {
padding: 0px;
}
#main ul li {
margin: 0px;
}
#main ul li a {
text-decoration: none;
}
2.
#main {
background-color: #CCC;
padding: 10px;
}
#main ul {
padding: 0px;
}
#main ul li {
list-style-type: decimal;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
#main ul li a {
text-decoration: none;
}
3.
#main {
background-color: #CCC;
padding: 10px;
}
#main ul {
padding: 0px;
}
#main ul li {
list-style-type: none;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
#main ul li a {
text-decoration: none;
}
4.
#main {
background-color: #CCC;
padding: 10px;
}
#main ul {
padding: 0px;
}
#main ul li {
list-style-type: none;
margin: 0px;
}
解答
3
CSS で「opacity: 0」を指定された要素のボックスの説明として適切なものはどれか。以下より 1 つ選択しなさい。
1. 一番上に配置される。
2. 一番下に配置される。
3. 透明になる。
4. 視覚的な変化はない。
解答
3
0~1で不透明度を示すため0が透明で1が完全不透明となります。
HTML に記載するウェブページの情報のうち、meta 要素の name 属性が「description」の場合、content 属性に記載する情報として適切なものはどれか。以下より 1 つ選択しなさい。
1. ウェブページの説明文
2. ウェブページのキーワード
3. ウェブページのタイトル
4. ウェブページの管理者名
解答
1
name 属性には以下があります。
- application-name:ウェブアプリケーション名
- author:ウェブページの管理者名
- description:ウェブページの説明文
- generator:ウェブページの作成に使ったソフトウェア
- keywords:ウェブページのキーワード
コーディング規約の命名規則として「camel case」を採用する場合、そのルールに合致している文字列はどれか。以下より 1 つ選択しなさい。
解答
4
正式に言うと upper camel case ですね。
異なる OS 間でファイルのやり取りを行っているときに、複数行で記述されているファイルが、他の OS では 1 行になってしまうことがある。この原因となるものはどれか。以下より 1 つ選択しなさい。
解答
2
OS単位で改行コードが異なるためです。
次のコードのようにリストとして記述した li 要素のうち、class 属性"done"を与えた項目には、次の例のように「✓」を加えたい。この場合、CSS の A に用いるべきプロパティはどれか。以下より 1 つ選択しなさい。
例

コード
<ul class="items">
<li class="done">HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
ul.items {
list-style-type: none;
}
ul.items li.done::before {
A : "✓";
position: absolute;
margin-left: -1.5em;
}
1. content
2. text
3. innerHTML
4. textContent
解答
1
:before擬似要素は、要素の直前に内容を挿入する際に使用します。挿入内容は content プロパティで指定します。要素の直後に挿入する場合は、 :after疑似要素を使います。
HTML において、段落を表すために使用する要素はどれか。最も適切なものを、以下より 1 つ選択しなさい。
1. p
2. br
3. pre
4. div
解答
1
pは段落。brは改行。preは整形済みテキストで囲まれた範囲に記述されたスペース・改行などを、そのまま表示します。divは区切りです。

