ウェブデザイン技能検定2級 R01年度 第1回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
A/Bテストとは、複数の案を比較して定量的に評価するテストである。
解答
1.正しい
KVSは MySQL などのデータベースの標準的な格納形式である。
HTML5.2 では、 dl 要素の内部において div 要素を使用し、 dt 要素と dd 要素をグループ化することができる。
解答
1.正しい
CSSでは 16 進数のカラーコードを 3 桁に省 略することが可能だが、「 #24c 」と省略されたカラーコードは 6 桁の場合は「 #2244cc 」となる。
解答
1.正しい
HTML 5.2では、どの link 要素でも body 要素の内部に配置してよい。
解答
2.間違い
head要素の内部です。
HTMLにおいて、form 要素の method 属性のデフォルト値は get である
解答
1.正しい
document.querySelectorAll()で取得できるものは配列である
解答
2.間違い
NodeList を返します。
サイバーセキュリティ基本法では、国や事業者に対するのと同様に、国民にもサイバーセキュリティの確保に努めることを責務として定めている。
解答
2.間違い
責務としては定めていません。
VDT 作業者の作業時間管理は、各自のペースで行われる作業であることから、組織的な労働衛生管理体制から除外されても良い。
解答
2.間違い
作業の種類と作業時間に応じた健康管理や適切な作業時間管理等の実施を行います。
ウェブサイトでの目的を達成するために、途中の過程を測る中間指標となるものを「KGI」という。
CSS の font-family プロパティで複数の候補がカンマ区切りで指定されている場合、一番最初に書かれているフォントファミリから優先される。
解答
1.正しい
PHP において、print は関数である。
解答
2.間違い
関数ではなく言語構造です。
HTML5 において、外部 JavaScript ファイルを読み込むときは、<script href="sample.js"></script>のように記述する。
解答
2.間違い
href 属性ではなく src 属性を用います。
HTML 5.2 における figcaption 要素は、figure 要素の要素内容の先頭か末尾にしか配置できない。
解答
2.間違い
任意の位置に置けるようになりました。
イーサネットとは、1000BASE-T の規格のみを指す。
ここからは4択の問題となります。
次の SVG コードで例のようなグレーの円形を描きたい。このとき、 A と B に記述すべきプロパティ の組み合わせはどれか。以下より 1 つ選択しなさい。
1. A : cx / B : cy
2. A : x / B : y
3. A : ch / B : cv
4. A : center-x / B : center-y
解答
1
次の通りに body 要素と style 要素が定められている HTML がある。これを例のようにチェックした項目テキストのスタイルが表示されるよう、JavaScript コードを設定したい。このとき、 A から D のいずれにも用いられないメソッドはどれか。以下より 1 つ選択しなさい。
body要素
<form id="items" name="form">
<label>
<input type="checkbox" checked>
<span>項目 01</span>
</label><br>
<label>
<input type="checkbox">
<span>項目 02</span>
</label><br>
<label>
<input type="checkbox">
<span>項目 03</span>
</label>
</form>
style要素
.checked {
color: darkgray;
text-decoration: line-through;
}
例

JavaScriptコード
const items = document.getElementById('items');
const itemList = items. A ('label');
itemList. B ((item) => {
const checkbox = item. C ('input[type="checkbox"]');
if (checkbox.checked) {
item. D ('class', 'checked');
}
});
1. querySelectorAll
2. querySelector
3. forEach
4. getAttribute
HTML 5.2 の img 要素に指定できない属性はどれか。以下より 1 つ選択しなさい。
1. sizes
2. border
3. srcset
4. longdesc
解答
2
align属性・border属性・hspace属性・vspace属性が廃止されました。
次の PHP コードを実行した場合の結果を以下より 1 つ選択しなさい。
1. 11
2. 10
3. 1111111111
4. 10101010101010101010
解答
2
$i に 10 が格納され、print で $i の値(10)が表示されたあと、$i は+1 されます。
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 2.4.4 である。 A にあてはまる語句として、最も適切なものを以下より 1 つ選択しなさい。
2.4.4 リンクの目的(コンテキスト内)の達成基準 それぞれのリンクの目的が、 A 単独で判断できるか、又は A と プログラムによる解釈が可能なリンクのコンテキストとから判断できる。ただし、 リンクの目的がほとんどの利用者にとって曖昧な場合は除く(レベル A)。
1. ラベル
2. title 属性
3. target 属性
4. リンクのテキスト
解答
4
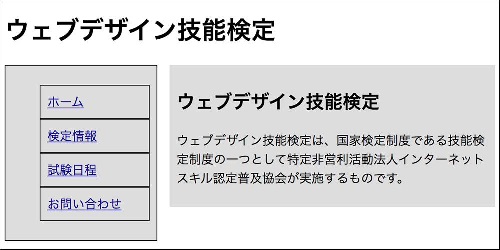
次のHTMLを、図のように表示させることのできるCSS(default.css)はどれか。以下より1つ選択しなさい。
図

HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定 </title> <link rel="stylesheet" href="default.css"> </head> <body> <h1>ウェブデザイン技能検定 </h1> <nav> <ul> <li><a href="#">ホーム </a></li> <li><a href="#">検定情報 </a></li> <li><a href="#">試験日程 </a></li> <li><a href="#">お問い合わせ </a></li> </ul> </nav> <main> <h2>ウェブデザイン技能検定</h2> <p id="main">ウェブデザイン技能検定は、国家検定制度である技能検定制度の一つとして特定非営利活動法人インターネットスキル認定普及協会が実施するものです。 </p> </main> </body> </html>
1.
main {
background color: #DDD;
padding: 10px;
margin left: 240px;
}
nav {
border: 1px solid #000;
background color: #DDD;
padding: 10px;
width: 200px;
float: left;
}
nav ul li {
list style: none;
border: 1px solid #000;
padding: 10px;
}
2.
main {
background color: #DDD;
padding: 10px;
margin left: 240px;
}
nav {
border: 1px solid #000;
background color: #DDD;
padding: 10px;
width: 200px;
float: right;
}
nav ul li {
list style: none;
border: 1px solid #000;
padding: 10px;
}
3.
main {
backgro und color: #DDD;
padding: 10px;
}
nav {
border: 1px solid #000;
background color: #DDD;
padding: 10px;
width: 200px;
float: left;
}
nav ul li {
list style: none;
border: 1px solid #000;
padding: 10px;
}
4.
main {
background color: #DDD;
padding: 1 0px;
float: left;
}
nav {
border: 1px solid #000;
background color: #DDD;
padding: 10px;
width: 200px;
}
nav ul li {
list style: none;
border: 1px solid #000;
padding: 10px;
}
解答
1
この図の場合、main の左側にマージンを確保し、nav を左側に配置するように記載します。
「個人情報の保護に関する法律個人情報保護法 」において、「個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、または公表しなければならない」と規定されている。ここでの「公表」の事例として、該当しないものを以下より 1 つ選択しなさい。
解答
3
会員向けに限定されているため、公表とは言えません。
UNIXサーバでファイルのパーミッションを3桁の数字で設定する場合、十の位に該当するユーザはどれか。以下より1つ選択しなさい。
1. 匿名ユーザ
2. グループ
3. 所有者 (オーナー)
4. 一般ユーザ
解答
2
百の位が所有者、十の位がグループ、一の位が一般ユーザです。
次のPHPのコードで $json に値を代入した。「2級」という出力を得るために A に入れるものを以下より1つ選択しなさい。
解答
3
オブジェクト型で取り出しています。
HTML5における、table要素のborder属性値に1を指定した場合の説明として、適切なものを以下より1つ選択しなさい。
1. この表はユーザエージェントによってページレイアウト目的とみなされる。
2. この表はページレイアウト目的ではないことを明示している。
3. この表の背景色が自動的に白に指定される。
4. そのような指定はできない。
解答
2
box-sizingプロパティのデフォルト値はどれか。以下より1つ選択しなさい。
1. margin-box
2. border-box
3. padding-box
4. content-box
解答
4
パディングとボーダーを幅と高さに含めないのが初期値です。
背景色と文字色のカラーコードの組み合わせのうち、コントラスト比が一番大きい組み合わせはどれか。最も適切なものを以下より1つ選択しなさい。
1. 背景色 #505050 :文字色 #111111
2. 背景色 #e6e6e6 :文字色 #111111
3. 背景色 #c2c2c2 :文字色 #111111
4. 背景色 #2f2f2f :文字色 #111111
解答
2
1 は 2.3:1、2 は 15.1:1、3 は 10.6:1、4 は 1.4:1 です。計算式は以下に引用します。
以下の公式を用いて、各文字(すべて同一ではない限り)の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合のR, G 及び B は:
RsRGB <= 0.03928 の場合:R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合:G = GsRGB/12.92、それ以外の場合:G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合:B = BsRGB/12.92、それ以外の場合:B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGBは以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字では文字の端から2ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
(L1 + 0.05) / (L2 + 0.05)
L1は前景または背景色の明るい方の相対輝度である。及び、
L2は前景または背景色の暗い方の相対輝度である。
「upper camel case」を採用した HTML や CSS のコーディング規約を作る場合、そのルールに合致している文字列はどれか。最も適切なものを以下より 1 つ選択しなさい。
1. mainmenu
2. subTopic
3. anser_list
4. PreEntry
解答
4
単語の先頭文字が大文字でかつ最初の文字も大文字である形式です。
入力フォームで発生する問題とマイクロインタラクションによる改善が一致しないものを、以下より 1 つ選択しなさい。
1. パスワード設定で強度不足によるやり直しが多かったので、パスワード設定中にパスワ ードの強度を表示するようにした。
2. 必須項目に気がつかず送信できないことが多かったので、必須項目を入力し終わるまで送信できないようにした。
3. ファイルのアップロード完了を待たずに何度もアップロードボタンを押そうとする人が多かったので、アップロードの進行状況を割合で表示するようにした。
4. 文字数オーバーでエラーになることが多かったので、あと何文字入力可能かリアルタイムで表示するようにした。
解答
2
どの必須項目が入力されていないことを示してあげる必要がありますね。
HTML 5.2 において使用可能な要素はどれか。以下より 1 つ選択しなさい。
1. image 要素
2. picture 要素
3. photo 要素
4. graphic 要素
HTML5 において、iframe 要素に指定できない属性はどれか。以下より 1 つ選択しなさい。
1. src
2. sandbox
3. width
4. preload
解答
4
src属性、srcdoc属性、name属性、sandbox属性、seamless属性、width属性、height属性が指定できます。
WAI-ARIA の WAI とは、何の略称か。適切なものを以下より 1 つ選択しなさい。
1. Web Accessibility Initiative
2. W3C Accessibility Information
3. Way of Accessibility Improvement
4. Working-group of Accessibility Information
解答
1
HTML 5.2 において、dl 要素の dl は何をあらわしているか。以下より 1 つ選択しなさい。
1. double list
2. definition list
3. description list
4. dimensional list
解答
3
説明リストです。この中に、 dt要素で定義・説明される言葉を、 dd要素でそれに対応する説明を配置してリストを作成します。
文字の間隔を指定する CSS プロパティはどれか。以下より 1 つ選択しなさい。
1. text-indent
2. white-space
3. letter-spacing
4. word-spacing
解答
3
CSS の記述として、a 要素にマウスオーバさせた時に、コンテンツが半透明になるものはどれか。以下より 1 つ選択しなさい。
1.
a:hover {
transparency: 0.5;
}
2.
a:hover {
opacity: 0.5;
}
3.
a:hover {
opacity: 50%;
}
4.
a:hover {
opacity: 50;
}
解答
2
opacity は不透明度で 0~1の値をとり、1が完全に不透明となります。
ECMAScript はどこで実行されるか。最も適切なものを以下より 1 つ選択しなさい。
1. サーバサイドでのみ実行される。
2. クライアントサイドでのみ実行される。
3. サーバサイドでもクライアントサイドでも実行される可能性がある。
4. サーバサイドかクライアントサイドのいずれで実行されるかを、ウェブブラウザで指定することができる。
HTML 5.2 の仕様書において、アクセシビリティやユーザビリティの観点からlabel要素の代用としては使うべきではないと明記されている input 要素の属性はどれか。以下より 1 つ選択しなさい。
解答
4
目の不自由な方が利用する装置で読めなかったり、何か入力した途端にそのフォームが何を入力すべきなのか分からなったりするためlabel要素の代わりに使うべきではありません。
安全色彩の説明として、最も適切なものはどれか。以下より 1 つ選択しなさい。
1. 長時間作業して目に優しい色
2. 色相差により誤認識が起きない色
3. JIS により定められた安全を確保するための色
4. JIS により定められた画面表示と印刷した色が完全に一致する色
解答
3
JIS によって規定された安全を確保するために決められた色が安全色彩です。赤、黄赤、黄、緑、青、赤紫に、対比の補助色となる白、黒を加えた8色があり、危険防止や緊急事態への対応といった行動がきちんと行えることを目的として定められています。
ウェブサーバへのセキュリティ対策として、不適切なものを以下より 1 つ選択しなさい。
1. ウェブ公開用のディレクトリに配置されているファイルは、一般的には外部から閲覧が可能となるため、公開する必要のないファイルは、公開用ディレクトリに配置しないようにする。
2. ウェブサイトの運営に必要のないサービスがウェブサーバ上で稼動している場合、そのサービスに対しては管理が不十分になりやすく、ぜい弱性が残されたままの状態で稼動している可能性があるため、必要のないサービスは削除する。
3. ウェブサーバをリモート操作する際の認証方法として、パスワード認証と暗号技術による公開鍵認証などを併用している場合、サーバに負荷がかかり可用性が低下するため、パスワード認証以外の認証は行わないようにする。
4. OS やアプリケーションにぜい弱性があった場合、そのぜい弱性をついて不正アクセスされる場合があるため、OS やアプリケーションのベンダーなどから提供されるぜい弱性情報を随時入手して、OSやアプリケーションを最新の状態に保つようにする。
解答
3
パスワード認証以外の認証を行わないことで情報が漏れる可能性があるためセキュリティ対策とは言えません。

