ウェブデザイン技能検定3級 H29年度 第1回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
head 要素は body 要素の前に記述する。
解答
1.正しい
アクセシビリティの観点から、img 要素の alt 属性には何らかのテキストを入力することが必須である。
擬似要素:hover は a 要素のみに指定できる。
解答
2.間違い
a要素だけでなく、カーソルが乗る要素全てに使用できます。
非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
ウェブサイトを構築する際、スマートフォン向けウェブサイトとパソコンからアクセスするウェブサイトは、同じ内容であっても、必ず別々にデータを用意しなければならない。
解答
2.間違い
見やすいかどうかは分かりませんが別々にデータを用意する必要はありません。
address 要素は、住所をマークアップするための要素である。
解答
2.間違い
住所に限らず、ホームページのリンク先・メールアドレス・住所・電話番号・FAX等 連絡をとるために必要な情報を配置することができます。
入力欄があるウェブページでは、ユーザが何をどのような形式で入力すべきか、ラベルまたは説明文をつけて十分に知らせる必要がある。
解答
1.正しい
厚生労働省の定める「VDT 作業における労働衛生管理のためのガイドライン」では、作業者の健康管理の 1 つとして、就業の前後または就業中に、体操、ストレッチ、リラクゼーション、軽い運動等を行うことが望ましいとされている。
解答
1.正しい
ここからは4択の問題となります。
HTML5 において、使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. s
3. small
4. basefont
日常的に行うべきセキュリティ対策として不適切なものを、以下より 1 つ選択しなさい。
1. クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
2. 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
3. パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
4. パソコンやスマートフォンなどの OS やアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
解答
2
差出人は偽装できるため、たとえアドレス帳に登録されていたとしても、メール内容を確認してから添付ファイルの扱いを決めましょう。
外部スタイルシートを利用することのメリットとして、直接関係ないものを、以下より 1 つ選択しなさい。
HTML5 のセクショニング・コンテンツに該当しない要素はどれか。以下より 1 つ選択しなさい。
1. nav 要素
2. main 要素
3. article 要素
4. section 要素
解答
2
セクショニング・コンテンツとは article要素、aside要素、nav要素、section要素です。
SSL を使用しているウェブサイトにおいて、その URL はどのような文字列で始まるか。適切なものを以下より 1つ選択しなさい。
1. 必ず 15px になる。
2. 親要素のフォントサイズの 1.5 倍になる。
3. font-size プロパティの値に em は使用できないので不定となる。
4. ブラウザの環境設定の画面で指定されているフォントサイズの 1.5 倍になる。
解答
2
「em」はfont-sizeプロパティの値を1とする大きさです。
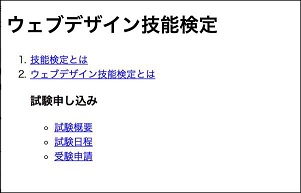
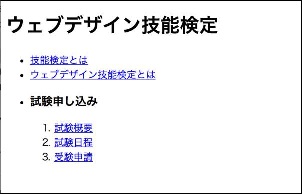
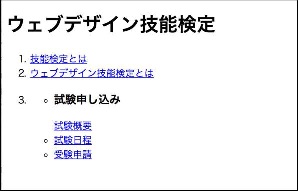
次の HTML を、一般的なウェブブラウザで表示させた場合の例はどれか。以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> </head> <body> <h1>ウェブデザイン技能検定</h1> <ol> <li><a href="skills.html">技能検定とは</a></li> <li><a href="skill_test.html">ウェブデザイン技能検定とは</a></li> <li><h2>試験申し込み</h2> <ul> <li><a href="outline.html">試験概要</a></li> <li><a href="date.html">試験日程</a></li> <li><a href="apply.html">受験申請</a></li> </ul> </li> </ol> </body> </html>
1.

2.

3.

4.

解答
3
フォーム送信の時などに用いる「GETメソッド」「POSTメソッド」の説明について、適切なものを以下より1つ選択しなさい。
1. 「GET メソッド」はクライアントがサーバにデータを送信しない。
2. 「GET メソッド」はパスワードなどを送るときに使用してはならない。
3. 「POST メソッド」は「GET メソッド」より送信できる情報量が少ない。
4. 「POST メソッド」は値を URL に付けて送信する。
解答
2
「GETメソッド」は値をURLに付けて送信するためパスワード等には使いません。
光の三原色である色はどれか。以下より 1 つ選択しなさい。
1. 緑
2. 橙
3. 黄
4. 白
解答
1
光の三原色は、赤・緑・青の三色です。
XHTML1.0 Transitional では使用できて、XHTML1.0 Strict では使用できない要素はどれか。以下より 1つ選択しなさい。
1. br要素
2. pre要素
3. center要素
4. span要素
解答
3
中に含まれるブロックレベルまたはインラインコンテンツを中央揃えして表示するブロックレベル要素です。
HTTP ステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より 1 つ選択しなさい。
example.com の「.com」は TLD と呼ばれるが、この TLD とは何の略か。適切なものを以下より 1 つ選択しなさい。
1. Too Little Domain
2. Top List Domain
3. Top Level Domain
4. Too Late Domain
解答
3
ユニバーサルデザインについての説明として、間違っているものはどれか。以下より 1 つ選択しなさい。
1. 対象となるのは高齢者や何らかの障害を持った人である。
2. それぞれの状況に応じて複数の手段があるときどれを選んでも気持ちよく実行できる。
3. すべての人が人生のある時点で何らかの障害をもつという考え方から発想された。
4. 利用するときに気持ちよく使える大きさと空間を確保するようにする。
解答
1
対象となるのは高齢者や何らかの障害を持った人だけではありません。
ウェブデザイン技能検定3級 H29年度 第2回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
いかなる環境においても、インターネットにおける通信速度に差異はない。
解答
2.間違い
環境等により通信速度は変わります。
動画ファイルであっても、拡張子が jpeg であれば静止画として表示できる。
解答
2.間違い
拡張子を変更してもファイル形式は変わりません。
CSS の仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
解答
1.正しい
著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、そのウェブサイトの著作権を放棄したことになる。
ユーザエージェント(UserAgent)は、HTTP ヘッダに含まれている。
解答
1.正しい
ディスプレイ画面との視距離はおおむね 40cm 以上が適正とされているのは、眼に負担をかけないで画面を明視することができ、かつ、眼とキーボードや書類との距離の間に極端な差が生じないようにするためである。
解答
1.正しい
HTML5 では、タグの省略は一切認められていない。
解答
2.間違い
条件にもよりますが、html要素、head要素、body要素、p終了タグなどが省略できます。
FTP サーバは、匿名ユーザからのアクセスを許可する設定ができる。
解答
1.正しい
ここからは4択の問題となります。
アンシャープマスクの説明として最も適切なものを、以下より 1 つ選択しなさい。
解答
1
ピンボケを直す(エッジを効かせて境界をはっきりさせる)フィルタですね
ウェブページの内容に関する問い合わせ先として電話番号を掲載する場合、どの要素としてマークアップすべきか。最も適切なものを以下より 1 つ選択しなさい。
1. b
2. span
3. strong
4. address
解答
4
CSS2.1 の仕様に含まれていない display プロパティの値はどれか。以下より 1 つ選択しなさい。
解答
2
CSS3にて追加されました。
マルウェア(不正プログラム)への対策として不適切なものを、以下より 1 つ選択しなさい。
1. 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
2. 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
3. マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
4. ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
解答
4
基本的には最新バージョンにアップデートしましょう。
ウェブブラウザ上で番号付きリストが次の例のように表示される HTML はどれか。以下より 1 つ選択しなさい。
例
検定実施地域 東日本西日本
- 宮城
- 埼玉
- 東京
- 神奈川
- 愛知
- 大阪
- 福岡
1.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol>
<li start="5">愛知</li>
<li>大阪</li>
<li>福岡</li>
</ol>
2.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol start="5">
<li>愛知</li>
<li>大阪</li>
<li>福岡</li>
</ol>
3.
<h1>検定実施地域</h1>
<h2>東日本</h2>
<ol>
<li>宮城</li>
<li>埼玉</li>
<li>東京</li>
<li>神奈川</li>
</ol>
<h2>西日本</h2>
<ol>
<li number="5">愛知</li>
<li number="6">大阪</li>
<li number="7">福岡</li>
</ol>
4. HTML ではこのような表示はおこなえない
解答
2
ol要素のstart属性に開始数字を入れることでその番号から表示されます。
1 つのウェブサイトにおいて、ウェブページの表示や挙動がユーザにとって予測しやすいものはどれか。適切なものを以下から 1 つ選択しなさい。
1. ナビゲーションがウェブページごとに違う順序で表示される。
2. 同じ機能を提供するコンテンツブロックは、どのウェブページでも同じように表示される。
3. 入力画面でラベルが「確認」であるボタンをクリックすると、入力情報がシステムに登録される。
4. 複製や検索などを目的に文字を選択したとき、選択した文字が消えたように見える。
解答
2
混乱させないデザインが必要ですね。
図のようにラジオボタンとラベルのテキストを配置するため、次の HTML コードを書いた。ドキュメントが読み込まれたときには、id 属性に"yes"を与えた input 要素のラジオボタンがあらかじめ選ばれているようにしたい。 このとき、 A B C のいずれにも使わない属性はどれか。以下より 1 つ選択しなさい。
HTMLコード
<div>
<input A ="radio" name="answer" id="yes" value="yes" B >
<label C ="yes">はい</label>
<input A ="radio" name="answer" id="no" value="no">
<label C ="no">いいえ</label>
</div>
1. on
2. checked
3. type
4. for
解答
1
inputタグのtype属性に"radio"を設定し、checked属性でチェック済みにします。labelタグはfor属性でフォーム部品とラベルを関連付けます。よって on は使いません。
「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。 ここでの「本人の同意」の事例に該当しないものを、以下より 1 つ選択しなさい。
1. ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
2. 同意することが書かれた書面を本人から受け取ること。
3. 同意することが書かれた本人からの電子メールを受信すること。
4. 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
解答
4
読むように知らせても読んだかどうか確認は出来ません。
次の文章は、不正ログインに関するものである。 A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。
複数のインターネットサービスで、同じユーザ ID・パスワードの組合せを使い回していると、 A の被害にあいやすくなる。
解答
3
セッションハイジャックとは、成り済ましの一種でクライアントとサーバの正規セッションに割り込んで、セッションを奪い取る行為のことです。
DDoS 攻撃とは、Distributed Denial of Service attackの略で、トロイの木馬などのマルウェアを使って複数のマシンを乗っ取った上で、DoS攻撃(Denial of Service attack)を仕掛ける攻撃手段です。
ドライブバイダウンロード攻撃とは、利用者が悪意のあるサイトを訪問した際に、自動的にウィルスなどの不正なプログラムをダウンロードさせる攻撃のことです。
解答
3
XHTML1.0 と HTML5 では、あらわす意味が異なる要素はどれか。以下より 1 つ選択しなさい。
1. p
2. strong
3. q
4. blockquote
解答
2
HTML4.01, XHTML1.0, XHTML1.1では、より強い強調を示す場合は strong 要素を使うとされていましたが、HTML5では strong 要素から強調の意味が失われ、「重要性」を表す要素として定義されています。
CSS2.1 において、clear プロパティの適用対象として定義されている要素はどれか。以下より 1 つ選択しなさい。
1. インライン要素
2. ブロックレベル要素
3. float プロパティが指定されている要素
4. すべての要素
解答
2
CSS2の仕様より適用対象がブロックボックスを形成する要素(display : block ;)のみに変更されています。
画像を表示できないとき、画像の代わりに使用するテキストを指定する属性はどれか。以下より 1 つ選択しなさい。
1. alt 属性
2. title 属性
3. readonly 属性
4. placeholder 属性
解答
1
次の文章の A にあてはまる語句として最も適切なものを、以下より 1 つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反応のことを A という。
解答
4
インタラクションデザインとは論理的かつ考え抜かれた動作と振るまいを備えた、魅力的なWebインターフェースをデザイナーが作るプロセスのことです。
コミュニケーションデザインとは、人と人のあいだのコミュニケーションをデザインすることです。
ユーザインタフェースとは、機械、特にコンピュータとその機械の利用者の間での情報をやりとりするためのインタフェースです。
次の HTML 文書をブラウザで表示させると、段落 1 と段落 2 の間のマージンによる間隔は何ピクセルになるか。以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サンプル</title> <style> p { margin: 50px 30px; } </style> </head> <body> <p>段落 1</p> <p>段落 2</p> </body> </html>
1. 30px
2. 50px
3. 60px
4. 100px
解答
2
一段落目の下margin50pxと二段落目の上margin50pxは相殺されて50pxとなります。(ご指摘ありがとうございました)

ウェブデザイン技能検定3級 H29年度 第3回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
2017 年現在、HTML 5.1 は W3C 勧告として公開されている。
解答
1.正しい
プライベートネットワーク内の DMZ には外部ネットワークから侵入することができない。
解答
2.間違い
DeMilitarized Zoneの略で、直訳すると「非武装地帯」で、インタネットなどの外部ネットワークと社内ネットワークの中間につくられるネットワーク上のセグメント(区域)のことです。よって双方向からアクセスできます。
ウェブサイト上で使用する静止画の解像度は、必ず 72dpi 以下にしなければならない。
解答
2.間違い
見やすさはさておき、好きな解像度が使用できます。
VDT 作業に適した作業環境管理の一つに、室内はできるだけ明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすることがあげられる。
解答
1.正しい
銀行などからのお知らせを装った「情報確認のために」のようなメールをユーザに送りつけ、リンクをクリックさせることで偽サイトに誘導し、個人情報などを不正に取得する行為をフィッシングと呼ぶ。
解答
1.正しい
PNG は、ラスターグラフィックスの代表的なファイルフォーマットの一つである。
HTML のセクションの内部には、見出しを必ず 1 つ以上配置する必要がある。
解答
2.間違い
見出しは無くても構いません。
自動的な改行を防ぎたいスペースには「 」を使用する。
解答
1.正しい
ノーブレークスペース と呼ばれ、スペースの箇所での自動的な改行を防ぐ特殊なスペースです。
ここからは4択の問題となります。
次の文章は、「個人情報の保護に関する法律」(個人情報保護法)における個人情報取扱事業者の義務規定に関するものである。 A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。なお、それぞれの A には、同じ語句が入るものとする。
個人情報取扱事業者は、個人情報を取り扱うにあたっては、その A をできる限り特定しなけ ればならない。また、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された A の達成に必要な範囲を超えて、個人情報を取り扱ってはならない。
1. 使用期間
2. 利用目的
3. 収集件数
4. 保管手順
解答
2
Ajax の説明として適切でないものを、以下より 1 つ選択しなさい。
解答
3
HTML において、「お問い合わせ」のページに掲載するフリーダイヤルの電話番号をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
1. p
2. div
3. span
4. address
解答
4
次の HTML 文書をブラウザで表示させると、h1 要素の文字色は何色で表示されるか。以下より 1 つ選択しなさい。
HTML文章
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <style> #abc { color: blue } h1 { color: green } </style> </head> <body> <h1 id="abc" style="color:red">見出し</h1> </body> </html>
1. 黒
2. 青
3. 緑
4. 赤
解答
4
h1要素のstyle属性で指定された赤が優先されます。
「できるだけ多くの人が利用可能であること」をコンセプトとするデザインとして最も適切なものを、以下より 1 つ選択しなさい。
解答
4
バリアフリーは多様な人が社会に参加する上での障壁をなくすことです。グリッドデザインは画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせて内部の要素の大きさや配置を決定していく方式です。ワールドデザインは…造語と思われます。
CSSの表示指定のあとに続けて記述することによって、たとえ競合する指定があったとしても、その指定を優先さ せて適用できる命令はどれか。以下より 1 つ選択しなさい。
1. !import
2. @import
3. !important
4. @important
解答
3
次の HTML コード及び適用される CSS に関して適切な説明を、以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> <link rel="stylesheet" type="text/css" href="default.css"> </head> <body> <header> <h1>ウェブデザイン技能検定</h1> </header> <main> <article> <h2>ウェブデザイン技能検定とは</h2> <p>「ウェブデザイン」技能検定ではウェブデザインの関連標準規格に基づき実技および学科試験に て評価します。</p> </article> </main> <aside> <ul> <li><a href="skilltest.html">技能検定について</a></li> <li><a href="skills.html">技能士について</a></li> <li><a href="faq.html">FAQ</a></li> </ul> </aside> <footer>ウェブデザイン技能検定</footer> </body> </html>
main {
width: 400px;
float: left;
}
aside {
margin-left: 420px;
}
footer {
clear: both;
}
1. aside 要素内に箇条書き要素を配置することはできない。
2. article 要素の内容は aside 要素の右に配置される。
3. article 要素の内容は aside 要素の左に配置される。
4. footer 要素は main 要素および aside 要素に対して回り込んで表示される。
解答
3
article要素の親要素であるmain要素の幅が400px、aside要素の左マージンが420pxなので、article要素の内容はaside要素の左に配置されます。
HTML5 に関する記述として、適切なものを以下より 1 つ選択しなさい。
1. nav 要素はナビゲーションのリンクを含むセクションを表す。
2. リンク要素のすべてのグループが nav 要素の中にある必要がある。
3. nav 要素を footer 要素内にも配置することが推奨されている。
4. footer 要素内に main 要素を配置することができる。
解答
1
CSS で次のように margin プロパティに 2 つの数値を与えた。このとき定められる余白の値について、誤っているものはどれか。以下より 1 つ選択しなさい。
コード
margin: 10px 3px ;
解答
2
指定値が2つの場合、最初の値が上下のマージン、次の値が左右のマージンとなります。3つだと、上、左右、下。4つだと、上、右、下、左となります。
次の記述の A にあてはまる語句として適切なものを、以下より 1 つ選択しなさい。
A 属性の値は、あるウェブページの中で同一のものを重複して用いてはならない。
1. id
2. alt
3. src
4. class
解答
1
HTML5 において使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. hr
3. font
4. small
解答
3
フォントの装飾に使われていましたが廃止されました。
DOM(Document Object Model)の説明として適切なものを、以下より 1 つ選択しなさい。
解答
2
img 要素に指定する alt 属性の用途の説明として最も適切なものはどれか。以下より 1 つ選択しなさい。
解答
3
HTML の table 要素に関する以下の説明のうち、適切なものを 1 つ選択しなさい。
1. HTML4.01 ではテーブルレイアウト専用の要素である。
2. HTML5 ではグリッドレイアウト専用の要素である。
3. レイアウトのために使用すべきではない。
4. レイアウトのために使用してもなんら問題はない。
解答
3
CSS の赤を示す値として誤っているものはどれか。以下より 1 つ選択しなさい。
1. #f00
2. #ff0000
3. rgba(ff,0,0,1)
4. red
解答
3
rgbaは0~255または0%~100%で指定します。最後の要素は透明度で0~1の範囲で1が不透明となります。

ウェブデザイン技能検定3級 H29年度 第4回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
ウェブブラウザなどのウェブサイト閲覧用のソフトウェアは、ユーザエージェントとも呼ばれる。
サイバーセキュリティ基本法は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
解答
1.正しい
色の表現手法の 1 つである RGB とは red、gray、blue の頭文字をつなげたものである。
解答
2.間違い
Red・Green・Blueの3色の頭文字です。
HTML5 において br 要素のタグを <br /> と書くと文法エラーになる。
ラジオボタンは、相互に排他的な複数の選択項目の中から、ユーザが 1 項目だけ選択する場合に用いられる。
解答
1.正しい
解答
1.正しい
ウェブページの背景に、GIF アニメーションを表示させることはできない。
解答
2.間違い
見やすいかどうかはさておき、GIFアニメを表示できます。
ここからは4択の問題となります。
アルファチャンネルの説明として適切なものを、以下より 1 つ選択しなさい。
1. 画像の彩度を扱うためのデータ領域
2. 画像の透過度を扱うためのデータ領域
3. 画像の圧縮前のデータを保存した領域
4. 画像の圧縮後のデータを保存した領域
解答
2
プロポーショナルフォントの説明として適切なものを、以下より 1 つ選択しなさい。
1. フォントサイズを変更できないフォントのこと
2. JIS 規格によらないフォントのこと
3. アルファベットのみのフォントのこと
4. 文字ごとに文字幅が異なるフォントのこと
HTML において、段落を表すために使用する要素はどれか。最も適切なものを、以下より 1 つ選択しなさい。
1. p
2. br
3. pre
4. div
解答
1
WCAG とは何の略称か。正しいものを以下より 1 つ選択しなさい。
解答
3
「個人情報の保護に関する法律」(個人情報保護法)における「個人情報」の具体例として誤っているものを、以下より 1 つ選択しなさい。
1. 「1234@netskill.jp」などの、ユーザ名が記号や数字などの文字列だけで構成されているメールアドレス単独の情報は、「個人情報」には該当しない。
2. 官報や有価証券報告書、新聞などで公にされている情報であっても、本人の名前・住所が含まれ特定の個人が識別できる情報は、「個人情報」に該当する。
3. 法人などの団体そのものに関する情報は「個人情報」には該当しないが、雇用管理情報は「個人情報」に該当する。
4. 本人の名前・住所が含まれ特定の個人が識別できる情報が含まれている場合であっても、音声情報は「個人情報」には該当しない。
解答
4
音声情報であっても個人情報です。
次の HTML および CSS によるウェブページに関する説明として適切なものを、以下より 1 つ選択しなさい。
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ウェブデザイン技能検定</title> <link rel="stylesheet" type="text/css" href="default.css"> </head> <body> <div id="content"> <h1>ウェブデザイン技能検定</h1> <main> <h2 class="content">ウェブデザイン技能検定とは</h2> <p class="content">国家検定ウェブデザイン技能検定は実技および学科試験で実施されます。</p> </main> </div> </body> </html>
h1 {
color: #F00;
}
h2 {
color: #0F0;
}
p {
color: #0FF;
}
#content {
color: blue;
}
.content {
color: #0F0;
}
1. h1 要素の文字列は青く表示される。
2. h1 要素の文字列は緑色で表示される。
3. p 要素の文字列は水色で表示される。
4. p 要素の文字列は緑色で表示される。
解答
4
class content が指定された p 要素なので color: #0F0 である緑色で表示されます。
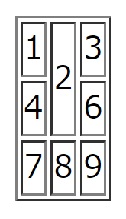
図のテーブル(表)と同じ表示になる HTML コードはどれか。以下より 1 つ選択しなさい。
図

1.
<table border="1"> <tr> <td>1</td><td colspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
2.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
3.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td> </tr> <tr> <td>4</td><td>5</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
4.
<table border="1"> <tr> <td>1</td><td rowspan="2">2</td><td>3</td> </tr> <tr> <td>4</td><td>5</td><td>6</td> </tr> <tr> <td>7</td><td>8</td><td>9</td> </tr> </table>
解答
2
ユーザエクスペリエンスの説明として適切なものを、以下より 1 つ選択しなさい。
CSS2.1 において、背景はボックスのどの領域に表示されると定義されているか。以下より 1 つ選択しなさい。
1. 要素内容を表示する領域のみ。
2. パディングを含む、そこから内側の領域。
3. ボーダーを含む、そこから内側の領域。
4. マージンを含む、そこから内側の領域。
解答
3
文字色が#000000 であった場合、コントラスト比が最も高くなる背景色はどれか。以下より 1 つ選択しなさい。
1. #000000
2. #999999
3. #aaaaaa
4. #ffffff
nav 要素に関する説明として適切なものを、以下より 1 つ選択しなさい。
1. グローバルナビゲーションを含むことはできない。
2. main 要素を含むことはできない。
3. HTML 文書中に 2 回以上出現することはできない。
4. 必ずページ上部に配置される。
解答
2
CSS で「opacity:0」を指定した要素の説明として、最も適切なものを以下より 1 つ選択しなさい。
1. 要素が不透明になる。
2. 要素が透明になる。
3. マウスオーバした時に透明になる。
4. 指定した要素は透明になるが、その子要素には適用されない。
解答
2
HTML とは何の略称か。適切なものを以下より 1 つ選択しなさい。
1. HTTP technologies Markup Language
2. Hyperlink telecommunications Markup Language
3. HyperText Markup Language
4. Homepage Tags Markup Language
解答
3

ウェブデザイン技能検定3級 H29年度 第5回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
セキュリティ的に HTML 文書内の属性値はクォーテーションで囲むことが推奨されている。
head 要素は body 要素の前に記述する。
解答
1.正しい
擬似クラス:hover は a 要素のみに指定できる。
解答
2.間違い
対象要素の上にマウスが載った際適用されます
加法混色とは、赤・青・黄色の 3 色の組み合わせによる色表現の方法である。
解答
2.間違い
赤・緑・青の3色です。
画像データであれば、拡張子を.jpeg に変更すれば JPEG 形式のファイル形式となる。
解答
2.間違い
データフォーマットが違うため、拡張子を換えたところでファイル形式は変わりません。
HTML5 では、ルビを表示させるための要素が定義されている。
背景色が白のとき、アクセシビリティを高くするのであれば文字色はできるだけ薄い色を使用した方が良い。
解答
2.間違い
濃い色でコンストラスト比を上げる必要があります。
ドメイン名「example.com」における「.com」のように、ドメイン名をドットで分割した最後の文字列を特にトップレベルドメインという。
解答
1.正しい
HTML5 では、br タグ内にスラッシュを入れて <br /> と書くと文法エラーとなる。
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
解答
1.正しい
ここからは4択の問題となります。
VDT 作業者が心身の負担を少なくする為の作業姿勢として、不適切なものはどれか。以下より 1 つ選択しなさい。
1. ディスプレイ画面から 40~50cm 離し、視線が少し画面を見下げるようにディスプレイを配置する。
2. 肩の力を抜いて、前傾し過ぎないようにする。
3. 椅子に深く腰をかけて背もたれに背を十分にあて、履き物の足裏全体が床に接した姿勢を基本とする。
4. リラックスできるように足を組んだ体勢を維持する。
解答
4
足を組むと身体に歪みを生じさせます。
日常的に行うべきセキュリティ対策として不適切なものを、以下より 1 つ選択しなさい。
1. クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
2. パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
3. 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
4. パソコンやスマートフォンなどの OS やアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
解答
3
差出人を偽造できるため、添付ファイルを開く前に内容をしっかり確認する必要があります。
src.js という JavaScript ファイルを、HTML に読み込む際のコードはどれか。以下より 1 つ選択しなさい。
1. <script type="text/javascript" src="src.js"></script>
2. <link rel="stylesheet" href="src.js">
3. <a href="src.js"></a>
4. <body onload="src.js"></body>
解答
1
http://example.com/css/style.css に次のコードが記述されている場合、main.png が表示されるパスを、以下より 1 つ選択しなさい。
コード
background: url(../img/main.png)
aside 要素に関する説明のうち適切なものを、以下より 1 つ選択しなさい。
1. main 要素を含むことはできない。
2. ナビゲーション要素を含むことはできない。
3. 箇条書きを含むことはできない。
4. h1 要素を含むことはできない。
解答
1
JavaScript に関する説明のうち適切なものを、以下より 1 つ選択しなさい。
1. DOM アクセスのためにのみ使用される。
2. 要素内のコンテンツの変更はできない。
3. 一般的に HTML の先頭に記述することで、すべての要素に確実にアクセスできる。
4. サーバから動的にデータを取得することができる。
解答
4
DOMアクセスのみではなく、DOMアクセスでコンテンツ変更可能で、HTMLのどこに書いていても全ての要素にアクセス出来ます。
無彩色ではないものを以下より 1 つ選択しなさい。
1. 黒
2. 白
3. 赤
4. 灰
解答
3
黒・白・灰以外は有彩色です。
レスポンシブウェブデザインに関する説明として適切なものを、以下より 1 つ選択しなさい。
1 つの段落であることを示すために使用する要素として、最も適切なものはどれか。以下より 1 つ選択しなさい。
1. p 要素
2. br 要素
3. div 要素
4. section 要素
解答
1
HTTP ステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より 1 つ選択しなさい。
CSS の color プロパティに指定できない値はどれか。以下より 1 つ選択しなさい。
解答
1
16進数で指定するため、RGB要素それぞれ0~f でなければいけません。
HTML5 において、使用できない要素はどれか。以下より 1 つ選択しなさい。
1. b
2. s
3. small
4. basefont
img 要素の alt 属性に指定すべきテキストの内容として最も適切なものはどれか。以下より 1 つ選択しなさい。
1. 簡潔な画像の説明
2. 視覚的にどのように見える画像であるかの説明
3. 画像が利用できないときに、画像の代わりとして使えるテキスト
4. どのような画像であるのかを検索エンジンに効率よく伝えるテキスト
解答
3
できるだけ多くの人が利用可能となるように最初から意図してデザインすることを何というか。最も適切なものを以下より 1 つ選択しなさい。

全自動麻雀卓修理 その4
GW中に麻雀をやったのですが、半荘5回くらいかな?やったあと、突然牌が上がってこなくなりました。
よく見ると牌は全て並んでいるんですが、モータ交換した席のプッシャー動作がおかしい。
下牌が並んだ後、プッシャーが押し出し、上牌が並んだ後、プッシャーが押し出して終わるはずが延々プッシャーが動いている。
何度か押し出し動作を行なった後、エラーで停止。再度可動させても同様。
どうやら最後の積み牌をプッシュしたことを認識できておらず、牌をせり上げる動作に移行できていないと思われ。
何が悪いのか分からず時間もかけてられないので、前のモータに交換してみることに。
すると壊れてたモータが何事もなく正常に動くじゃあないですか!なんじゃこれは?
牌整列に動作するセンサ周りをクリーニングしたおかげかも?と思い再度モータを新しい方に交換。
治るかと思いきやプッシャーが止まらず、何も変わらない。

と、ここで友人が上記の赤青の線の元に付いているモータ部のリレーが怪しいことに気付く。

こいつ。
モータのカムが一周するとプッシュ動作が終わり、このリレーがカチッとなってプッシュ動作の終わりを検出しているんだろう
ということで、古いモータのリレーを新しいモータに移植。
すると問題なく動作するようになりました。ナイス友人!
新しく買ったモータも中古部品なのでリレー部の寿命だったんだろうと。
部品さえあれば、赤青の線を外してはんだ付けするだけなので、予備に買っておくことにしよう。
修理途中の液晶モニタのコンデンサも買わないといけないし。
なんで古いモータが問題なく動作するようになったのかは謎のまま…
ウェブデザイン技能検定3級 H30年度 第1回 学科試験問題
正しいものは1、間違っているものは2を選択する問題です。
▶解答をクリックすると解答/解説が表示されます。
HTML5 では、head 要素の中に title 要素を必ず 1 つだけ配置しなければならない。
不正アクセス行為の禁止等に関する法律(不正アクセス禁止法)における識別符号とは、情報機器やサービスにアクセスする際に使用する ID やパスワード等のことである。
解答
1.正しい
「http://sub.example.com/」と「http://example.com/sub/」は、特段の設定がない場合には同一ページへのア クセスとなる。
解答
2.間違い
全く違うページへのアクセスです。
オーバーレイ表示とは、複数の画像やテキストを重ねて表示する手法である。
解答
1.正しい
address 要素は、住所をマークアップするための要素である。
パソコンの排気口の近くに書類など排気を妨げるものを置くと、パソコン内部の温度が上昇して故障の原因になる場合がある。
解答
1.正しい
定期的なパソコン内部の清掃も必要です。
img 要素の alt 属性はツールチップを表示させるためにある。
解答
2.間違い
img要素の中に記述される画像の代替となるテキスト情報です。
解答
1.正しい
解答
2.間違い
コピーライトの有無は関係ありません。
FTP サーバは、匿名ユーザからのアクセスを許可する設定ができる。
ここからは4択の問題となります。
検索ボタンのラベルとして次の画像が使用されていた場合、その代替テキストとして、最も適切なものはどれか。以下より 1 つ選択しなさい。
画像

1. 検索
2. 虫眼鏡
3. アイコン
4. 虫眼鏡アイコン
解答
1
検索するためのボタンであることを示す必要があります。
HTML 文書において順序なしリストを作成するための組み合わせとして、最も適切なものはどれか。以下より 1つ選択しなさい。
1. ul 要素と li 要素を使用する。
2. ul 要素と ol 要素を使用する。
3. dl 要素と dt 要素を使用する。
4. blockquote 要素と q 要素を使用する。
解答
1
HTML ドキュメントの body 要素の中身を、JavaScript コードに定めた関数 init()で処理したい。文書の読み込みが完了したとき関数を呼び出すために、次の HTML コードの A に記述する属性はどれか。最も適したものを、以下より 1 つ選択しなさい。
< body A ="init();">
1. onload
2. ready
3. complete
4. loaded
解答
1
次の文章の A にあてはまる語句として最も適切なものはどれか。以下より 1 つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反
応のことを A という。
解答
2
1は理的かつ考え抜かれた動作と振るまいを備えた、魅力的なWebインターフェースをデザイナーが作るプロセスのことです。3は使う人とコンピュータの接触面のことです。4は人と人のあいだのコミュニケーションをデザインすることです。
マルウェア(不正プログラム)への対策として不適切なものを、以下より 1 つ選択しなさい。
1. 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
2. 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開 かないこと。
3. ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届 いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
4. マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存 すること。
解答
3
アップデートはなるべく早めに適用しましょう。
次のコードに関する説明のうち、最も適切なものはどれか。以下より 1 つ選択しなさい。
<a href="#" onmouseover="change()">試験概要</a>
1. 「試験概要」という文字列にマウスオーバーすると change()ページが表示される。
2. 「試験概要」という文字列にマウスオーバーすると change()と表示される。
3. 「試験概要」という文字列にマウスオーバーすると change()関数が実行される。
4. 「試験概要」という文字列が表示された時に change()関数が実行される。
解答
3
補色の説明として、最も適切なものはどれか。以下より 1 つ選択しなさい。
解答
2
CSS2.1 において、clear プロパティの適用対象として定義されている要素はどれか。以下より 1 つ選択しなさい。
1. インライン要素
2. ブロックレベル要素
3. float プロパティが指定されている要素
4. すべての要素
解答
2
ブロックレベル要素で作られたブロックは、要素が必ず横いっぱいに広がり、次の要素がブロックレベル要素の下に位置されるという特徴があります。それに対してインライン要素は要素(行)の途中に差し込むことができます。基本的にインライン要素の中にブロック要素を使うことはできません。
「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。ここでの「本人の同意」の事例に該当しないものを、以下より 1 つ選択しなさい。
1. ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
2. 同意することが書かれた書面を本人から受け取ること。
3. 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
4. 同意することが書かれた本人からの電子メールを受信すること。
解答
3
読んだかどうか(同意したかどうか)判断できないためNGです。
id="item1"が指定されている要素にリンクするコードはどれか。以下より 1 つ選択しなさい。
1. <a id="#item1">項目 </a>
2. <a href="item1">項目 </a>
3. <a id="item1">項目 1</a>
4. <a href="#item1">項目 1</a>
解答
4
HTML5.2 において、終了タグの省略ができない要素はどれか。以下より 1 つ選択しなさい。
1. a 要素
2. p 要素
3. head 要素
4. body 要素
解答
1
CSS の長さをあらわす単位のうち、相対単位に分類されるものはどれか。以下より 1 つ選択しなさい。
1. px
2. em
3. pt
4. in
解答
2
pxも相対単位ですが…。絶対単位としている場合もあるようです。私としては解像度によって変化する相対単位と考えます。
次の HTML コードの input 要素で、図のようなスライダーのコントロールを表示したい。 A に与えるtype 属性値として最も適した値はどれか。以下より 1 つ選択しなさい。
図

HTML
<input type=" A ">
1. slider
2. slide-control。
3. variable-control
4. range
解答
4
HTML 文書の先頭にある次の部分の名称は何か。以下より 1 つ選択しなさい。
<!DOCTYPE html>
1. HTML 要素
2. 空要素
3. 開始タグ
4. 文書型宣言
解答
4

